
[10.16 DAY 8]
눈감았다 뜨니 수요일이 된 건에 대하여...
주말이 마치 금토일이 아니라 금퇼처럼 느껴진 지난주.
그리고 이번 주도 시간이 참 빠르다.. 벌써 수요일이라니!
거기다가 다음 주에 발표가 예정되어 있다는 점까지
눈코 뜰 새 없이 달려가야 하는 날들이다..🏃
[DAY 8]
오늘은 피그마의 프로토타입 기능을 배웠다.
디자인이 된 화면에 모션을 넣어, 실제 구동하는 것처럼 화면을 보여줄 수 있다.
프로토타입은 프레임을 사용해서 적용할 수 있다.
**도형은 프로토타입이 되지 않으며, 프레임을 만들어서 설정해야 한다.
**팝업을 만들 때도 프레임이 만들어져 있어야 적용이 가능하다.
[prototype]
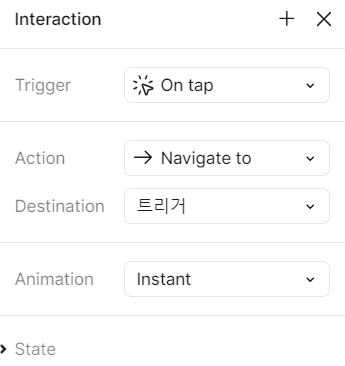
사용자가 어떤 행동을 할 때 이런 인터렉션을 줄 건지,
그에 대해 UI의 반응은 무엇일지, 어떤 효과를 줄 것인지를 프로토타입을 통해 설정할 수 있다.

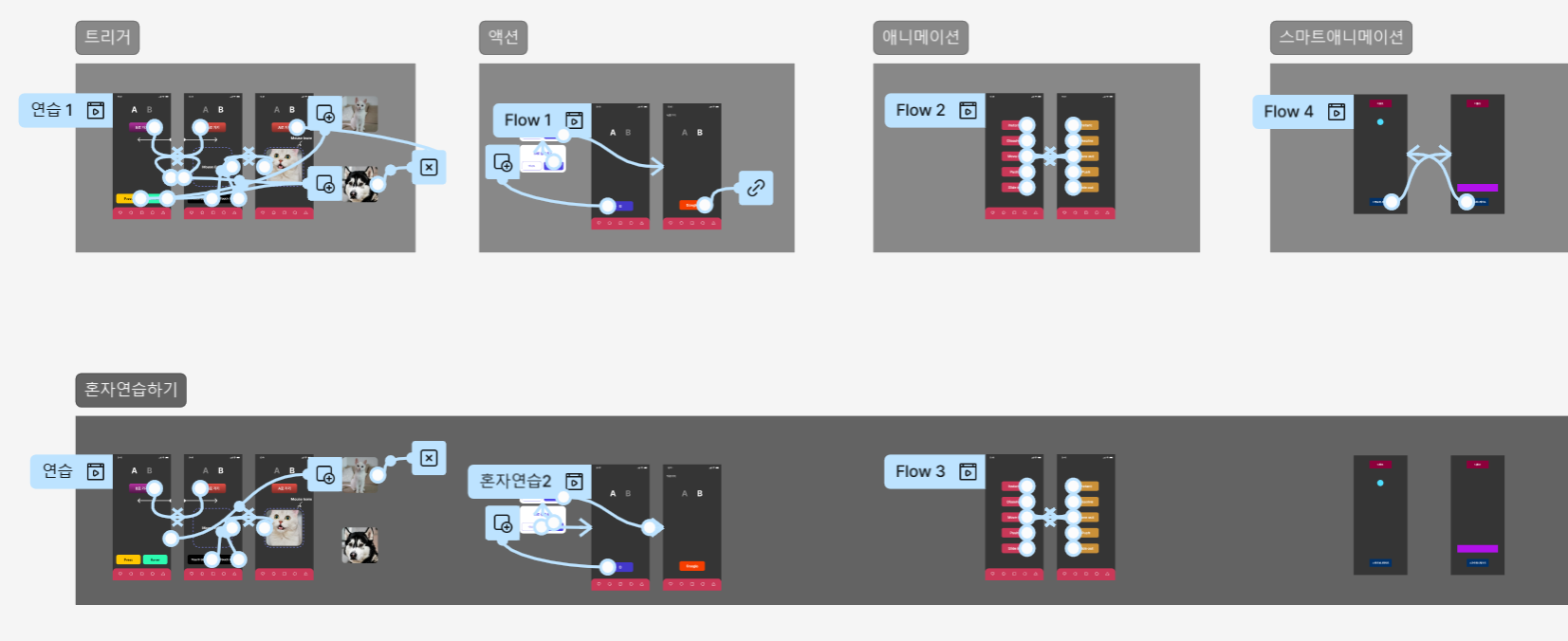
프로토타입을 만들 프레임을 선택 후,
flow starting point를 누르면 시작점을 생성할 수 있다

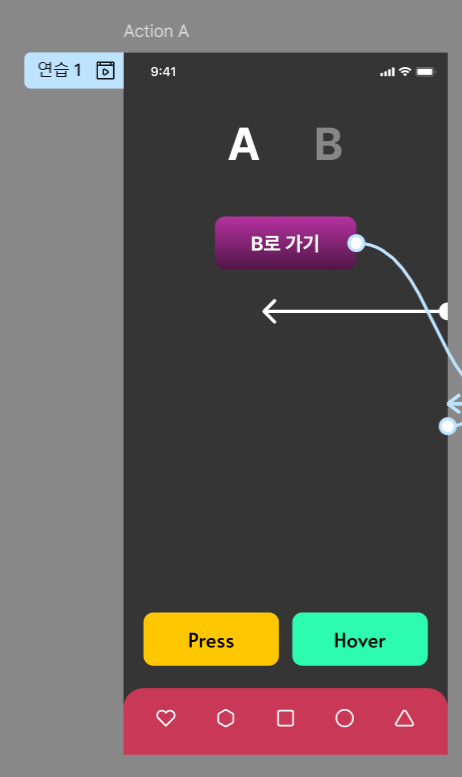
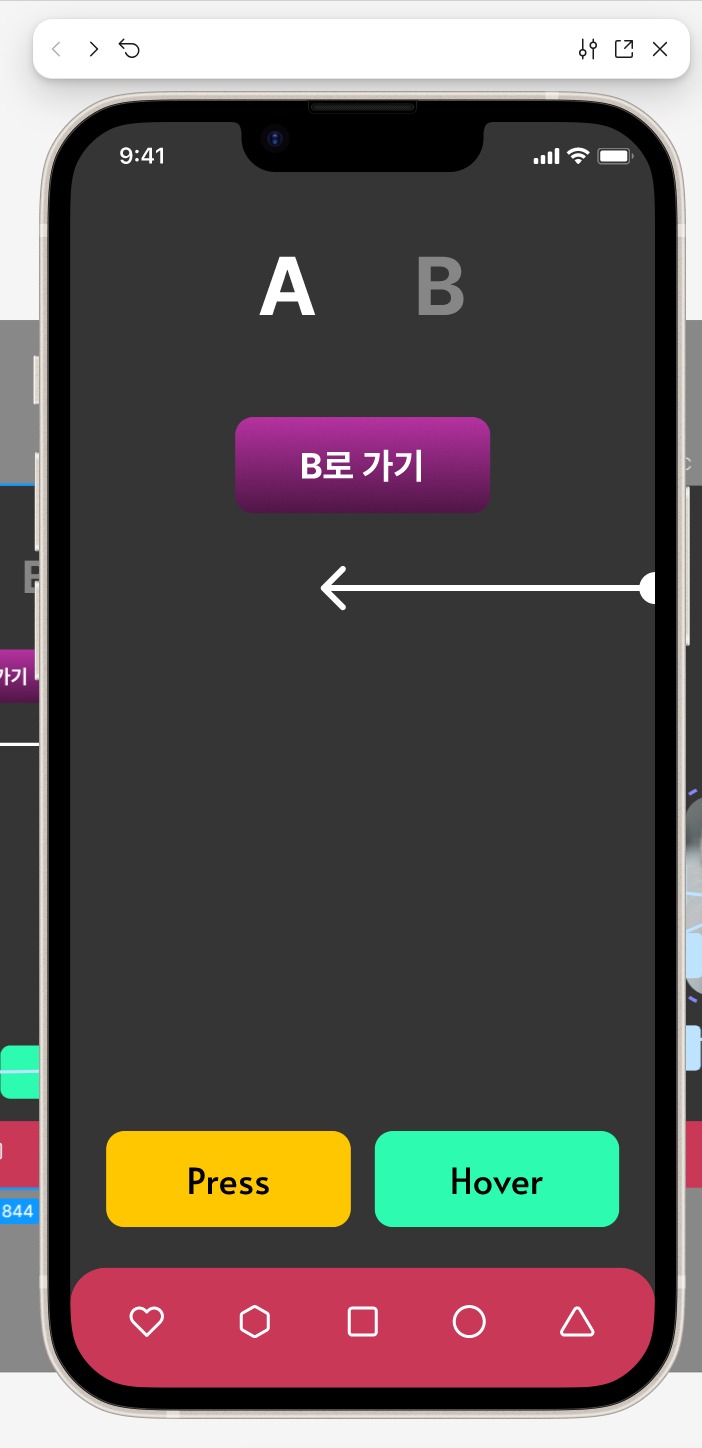
연습 1 옆의 시현 아이콘을 누르면, 디바이스에 따른 화면을 확인할 수 있다.

device setting를 선택하면 핸드폰 버전에 따른 화면을 볼 수 있다.
갤럭시, 아이폰, 워치.. 등 다양한 버전의 디바이스를 설정해 화면을 확인할 수 있다.

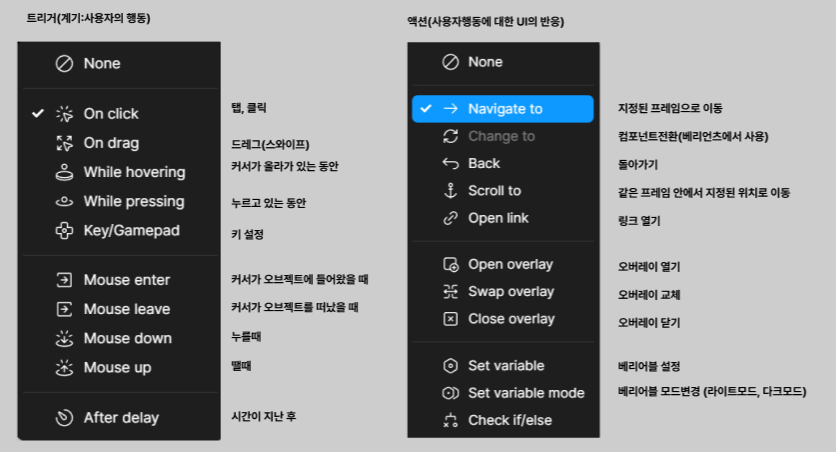
[trigger]
트리거, 행동이라는 뜻의 단어처럼 앱 내의 행동을 트리거로 만들 수 있다.
ex. 드래그, 커서, 버튼 눌림, 특정 키 입력... 등
[action]
사용자의 행동(트리거)에 대한 UI 반응

표로 정리하기에는 종류가 많아서.. 설명 페이지를 그대로 가져왔다.
외형 아이콘과 함께 보면 좀 더 액션이나 트리거가 더 와닿는다.
트리거/액션에 대한 설명을 들은 후, 각각의 기능을 차례대로 실습했다.
간단한 실습부터 진행 후, 마지막에는 UI 주요 페이지를 활용한 실습이 진행되었다.

하나하나 적용을 해보니 효과를 더 잘 인식할 수 있었다.
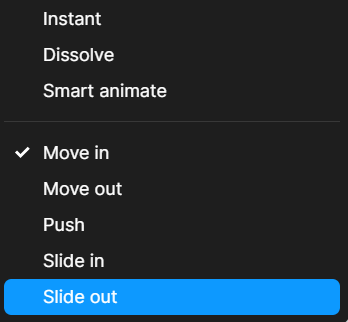
[animation]
시각적 효과를 주는 것.
Instant, Dissovle, Smart animate... 등의 효과가 있다.
*smart animate는 자동으로 효과를 주는 것.
여러 효과를 통해 화면의 모션을 구현할 수 있다.

move : 화면 밖으로 나가는 것
push : 화면을 밀어내는 것
move+push = slide라고 생각하면 된다.
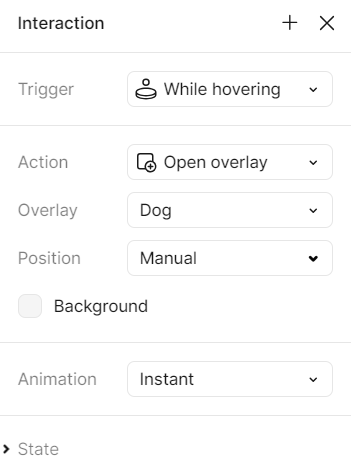
[while hovering]
커서를 버튼 위에 올리면 무언가가 생기는 것.
연결되는 건 프레임이어야 한다. 도형에는 프로토타입이 적용되지 않는다.
팝업/오버레이 또한 프레임으로 대상이 만들어져 있어야 프로토타입 적용이 가능하다.

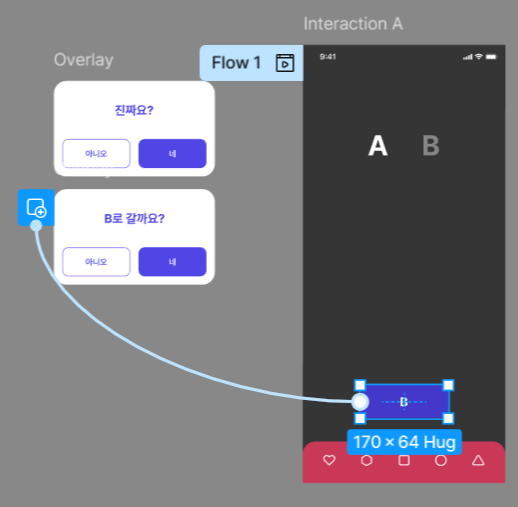
오버레이 설정 후 포지션을 설정할 수 있다.
매뉴얼로 설정해도 되지만, 놓고 싶은 위치를 직접 설정할 수도 있다.
Background를 통해 배경색 또한 설정 가능하다.
[open overlay]
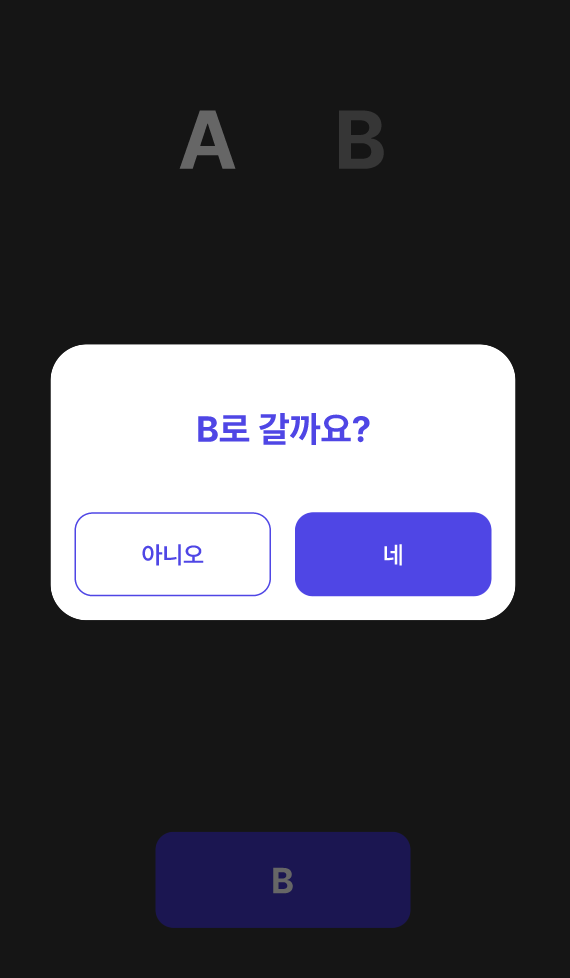
팝업 창을 띄우는 효과.

Action을 open overlay로 설정하면 끝!

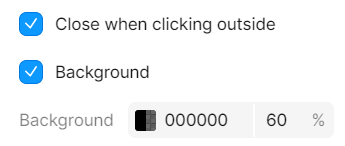
세부 옵션을 통해 더 세부적인 포인트를 추가할 수 있다
팝업 창을 클릭했을 때 백그라운드 값을 더 어둡게 설정할 수도 있다.

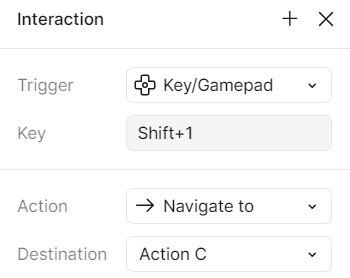
[key/gamepad]
특정 키를 눌렀을 때 이동하게 할 수 있다.
ex. shift 누른 채로 1을 동시에 누르면, 알아서 해당 키가 인식이 되어서 들어간다.

해당 트리거를 주면, 키를 눌렀을 때 액션을 줄 수 있다.
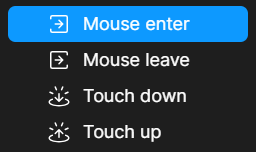
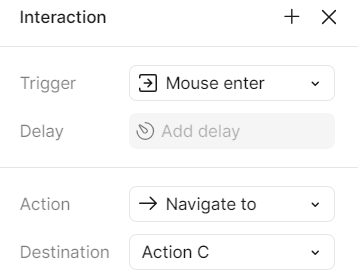
[Mouse enter]
특정 영역에서 커서가 들어갔을 때 나오는 효과.

touch down 누를 때 반응하는 것
touch up 버튼을 뗄 때 반응하는 것
아이콘만 봐도 느낌이 딱 온다.. 누르고, 떼고👆👇

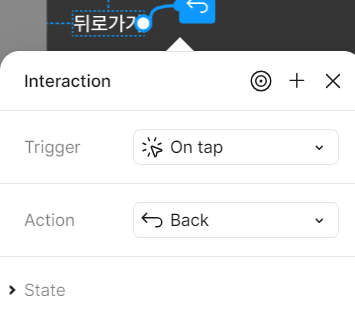
[action : back]
백 버튼을 사용하면 뒤로 갈 수 있다.
액션을 넣으면 바로 전의 화면으로 이동시킬 수 있다.
백 액션을 넣고 싶은 프레임을 클릭해, 뒤로 가기 아이콘을 클릭하면 back을 넣을 수 있다.
어떤 경로로 들어와도, 그전 화면으로 돌아갈 수 있기에 효과적이다.

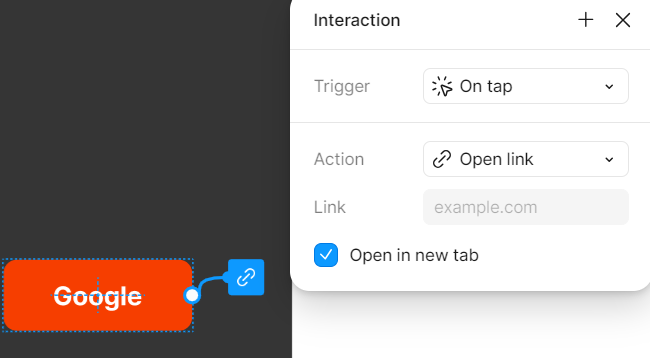
[action : open link]
링크를 입력하면 해당 링크로 이동한다.
액션 설정 후, 아래 링크에 넣고 싶은 사이트의 링크를 입력하면 된다.
아래 새로운 탭에서 오픈을 설정하면, 새 탭에서 해당 링크가 열린다.

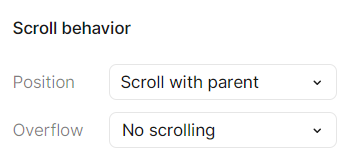
[스크롤]
화면 내에서 스크롤할 프레임을 설정할 수 있다.
over flow에서 vertical, horizontal, no scrolling, both directions로 옵션을 줄 수 있다.

포지션을 설정하고, horizontal로 설정하면 가로로 스크롤하는 효과를 줄 수 있다.
**스크롤은 scroll with parent로 설정해줘야 한다.
**fixed로 설정하면 움직이지 않는다.
**스크롤을 주려면 전체를 감싸는 컨테이너를 조금 줄여줘야 한다.
효과를 주려면, 오토레이아웃으로 프레임을 만들든, 그냥 프레임을 만들든, 꼭 프레임을 만들어야 한다!

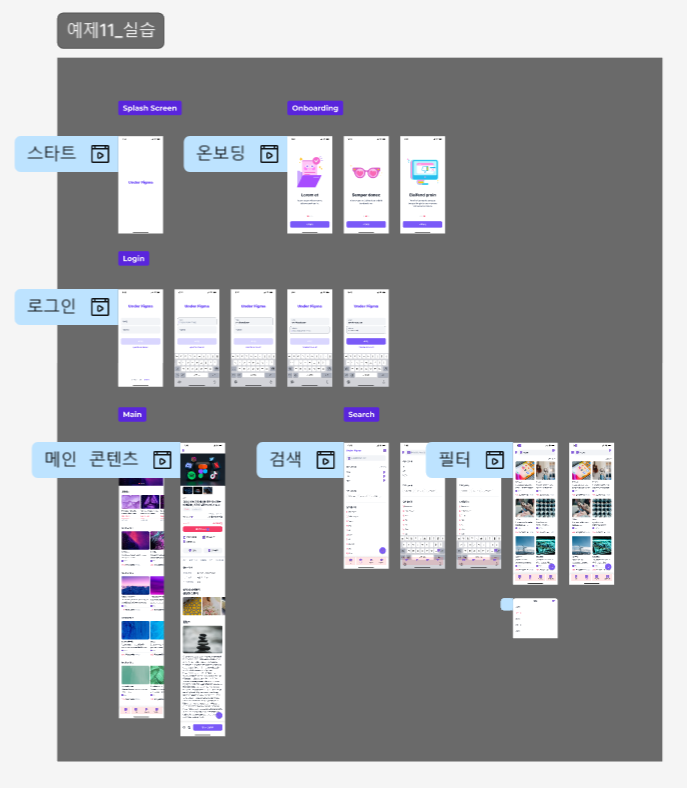
기초 실습을 완료하고, 예제 11 실습까지 완료했다!
[팀 작업 일지]
이전 과정에서 한 페르소나/유저 저니맵의 흐름이 곧 시나리오이기에, 스토리보드 제작은 생략했다.
기존에 작업해 두었던 Problem/Solution 페이지의 텍스트를 다듬은 후, 디자인을 수정했다.
그다음 As is- To Be를 간결하게 작성했고, 이 페이지도 디자인 작업을 완료했다.

다음 과정은 플로우차트!
플로우 차트 제작에 앞서, 내비게이션 바에 들어갈 항목과 퀵메뉴 등
플로우 차트 전에 고려해야 할 요소를 팀원들과 상의했다.
내비게이션 바 요소/기능
주문 취소 시 안내
내비게이션 바는 홈, 케이크 오더, 주문하기, 선물하기, 전체메뉴로 설정했다.
메인 홈에 들어갈 내용은 기존 요소 + 추가할 내용을 더해 정리했다.
멤버십, 광고, 퀵 아이콘, +a...

상의된 요소들을 고려하면서 플로우 차트 제작에 들어갔다.
이미 존재하는 앱을 리디자인하는 것이기에, 플로우 차트를 구성할 때 어플 전반을 참고했다.
참고한 내용을 기반으로 필요한 파트를 추가해 플로우 차트를 거의 완성했다.

[오늘의 후기]
22일에는 발표가 진행되고, 21일 자정까지 완성된 프로젝트를 제출해야 한다.
오늘이 수요일이니, 공식적인 수업 날짜로는 3일의 시간만이 확보되어 있다.
아무래도 이번 주 과정에 따라 주말에 추가 작업을 진행해야 할 것 같다.
마감일이 점차 다가오는 것이 느껴진다...🏃🏃
이제 플로우차트를 넘어가면, GUI 디자인+프로토타입 제작이 진행될 것이다.
남은 기간 동안 작업을 잘 마무리할 수 있도록 열심히 참여하자🙌
본 후기는 유데미 x 스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (B-log) 리뷰로 작성 되었습니다. #UI/UX인턴형프로그램 #UI/UX인턴형프로그램6기 #유데미 #Udemy #스나이퍼팩토리 #웅진씽크빅 #인사이드아웃 #UI/UX디자인 #UI/UX디자이너 #디자이너교육 #디자이너인턴
'유데미 UIUX' 카테고리의 다른 글
| 금요일과 함께 비가 오다☔_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (2) | 2024.10.18 |
|---|---|
| 유난히 피곤했던 목요일🥺_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (2) | 2024.10.17 |
| 🔥🔥불타는 화요일🔥🔥_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (2) | 2024.10.15 |
| 다음 공휴일까지 D-72라니🥲_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (2) | 2024.10.14 |
| 🌰달디달고 달디단 금요일🌰_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (4) | 2024.10.11 |