
[10.18 DAY 10]
일주일을 지나 다시 돌아온 금요일이다✨
비가 와서 오늘은 조금 날씨가 쌀쌀했다.
비도 좀 오고 번개도 중간중간 치다가, 오후 즈음에는 하늘이 개었다.
[DAY 10]
라이브러리의 스타일과 베리어블에 대해 학습했다.
스타일과 베리어블은 차이점이 있다.
| 스타일(Style) | 베리어블(Variable) |
| 속성에 값을 정해둔 것, 다중 속성이 가능하다. 하나의 속성을 등록해, 여러 UI요소에 적용한다. ex. 텍스트 속성 : 글자, 사이즈, 자간 모두 그룹핑 가능 컬러칩이 동그라미로 표현된다. |
속성에 값 + 목적을 정해둔 것. 하나의 속성을 등록하고, 목적에 따라 모드 별로 나눌 수 있다. ex. 컬러, 숫자값, 불린 등을 모드로 분류 컬러칩이 네모로 표현된다. |


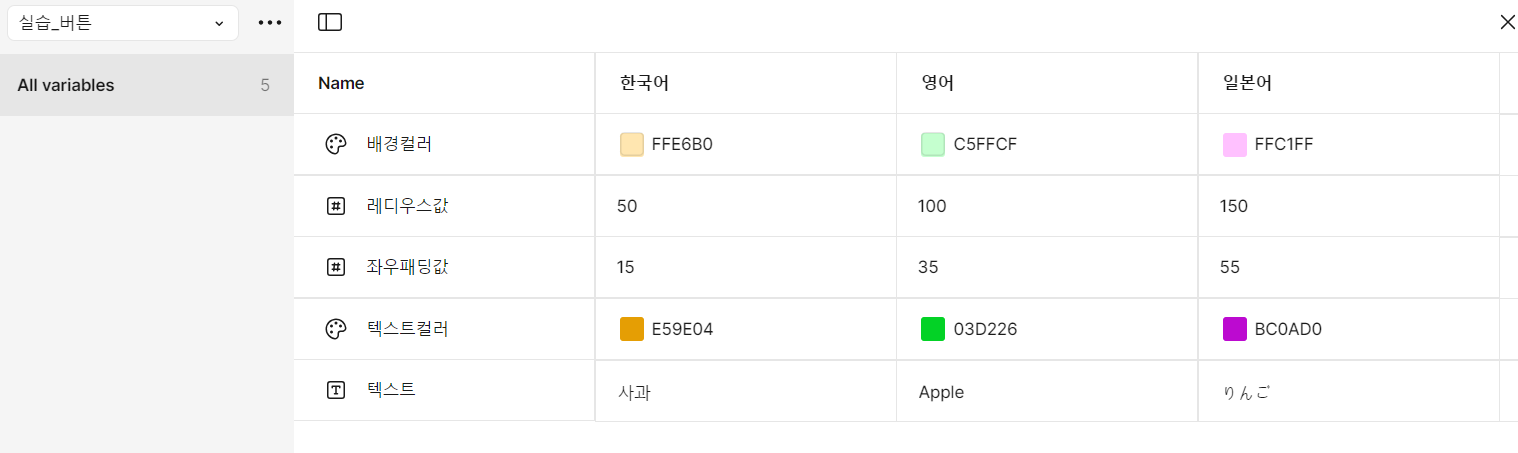
create variable을 통해 다양한 베리어블을 만들 수 있다.

베리어블 종류
| Color | 객체 컬러 지정 |
| Number | 폰트 사이즈, R값, 투명도, 그리드, 이펙트 등 지정 |
| String | 텍스트 지정 |
| Boolean | 객체 노출/비노출 지정 |


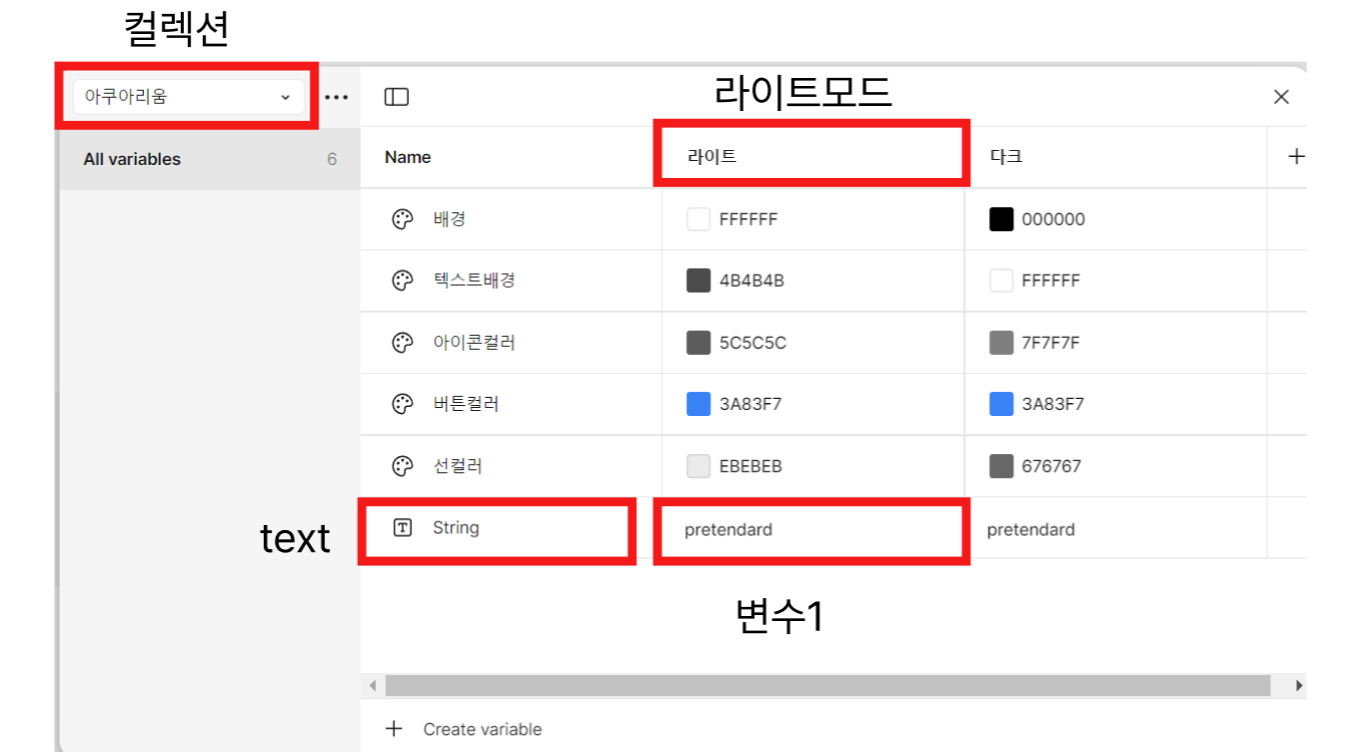
collection 안에 모드가 나뉘고, 다양한 그룹이 있다. 그룹은 슬래시로 생성 가능하다.
구조는 크게 컬렉션/모드/그룹/변수 이렇게 나눌 수 있다.
*스타일 라이브러리 컬러칩은 동그라미, 베리어블은 R값이 들어간 사각형이라 서로 구분이 된다.
*섹션 안에 베리어블을 적용한 오브젝트가 들어가 있어야 한다.
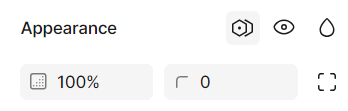
*섹션 안에 오브젝트를 넣으면 appearance에서 모드를 변경할 수 있다.

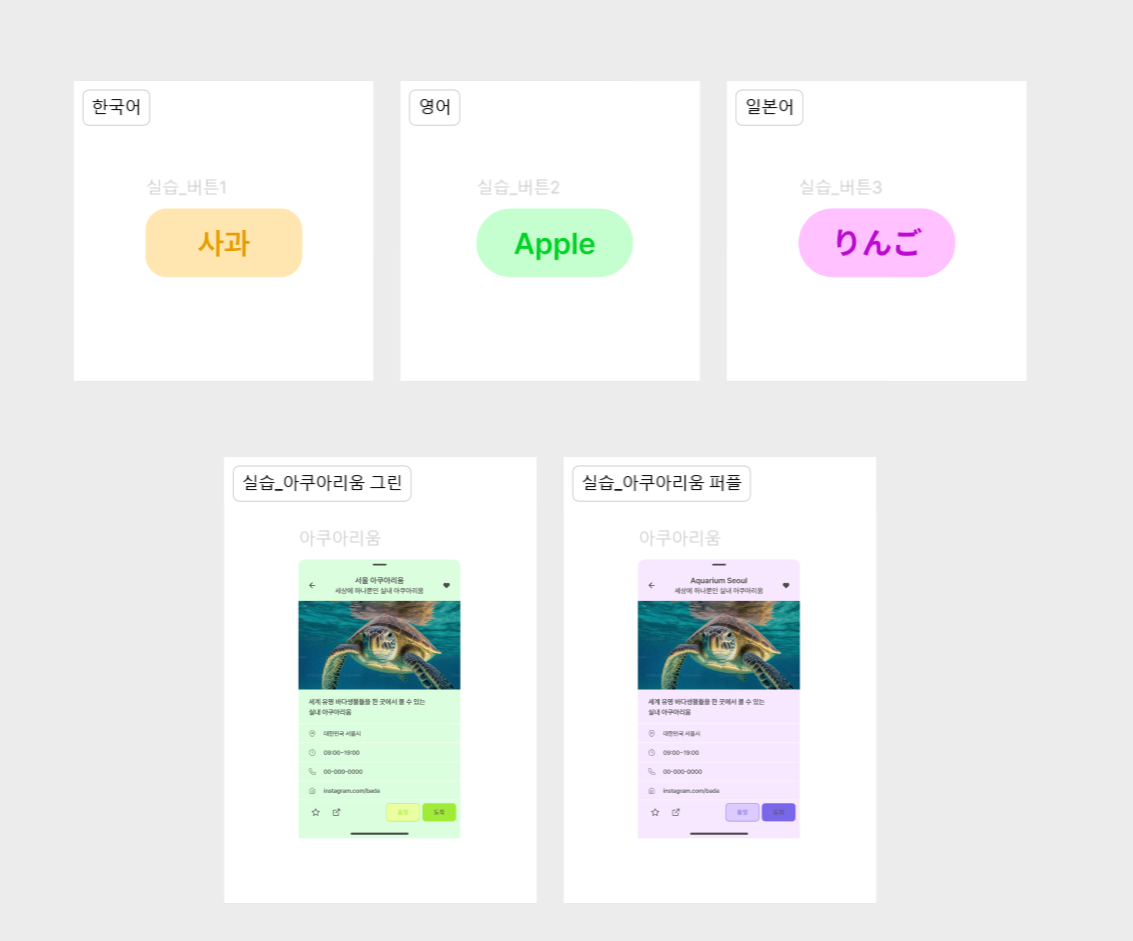
베리어블 설정 아이콘을 클릭해 베리어블을 적용한다.

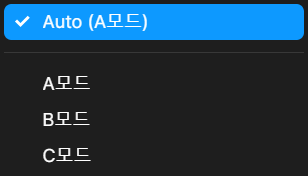
섹션이 설정한 모드에 따라서 안에 있는 객체가 변환이 된다.

베리어블 기능을 학습한 뒤, 오늘도 실습을 통해 연습하는 시간을 가졌다.
텍스트, 컬러, 레디우스, 등 여러 요소를 베리어블을 통해 관리하고, 또 적용하니 편리하다!
특히 Auto로 베리어블 값이 바뀌는 것.. 정말 좋은 것 같다✨
이제 마감이 다가오기에, 오늘의 실습은 간단하게 마무리되었다!
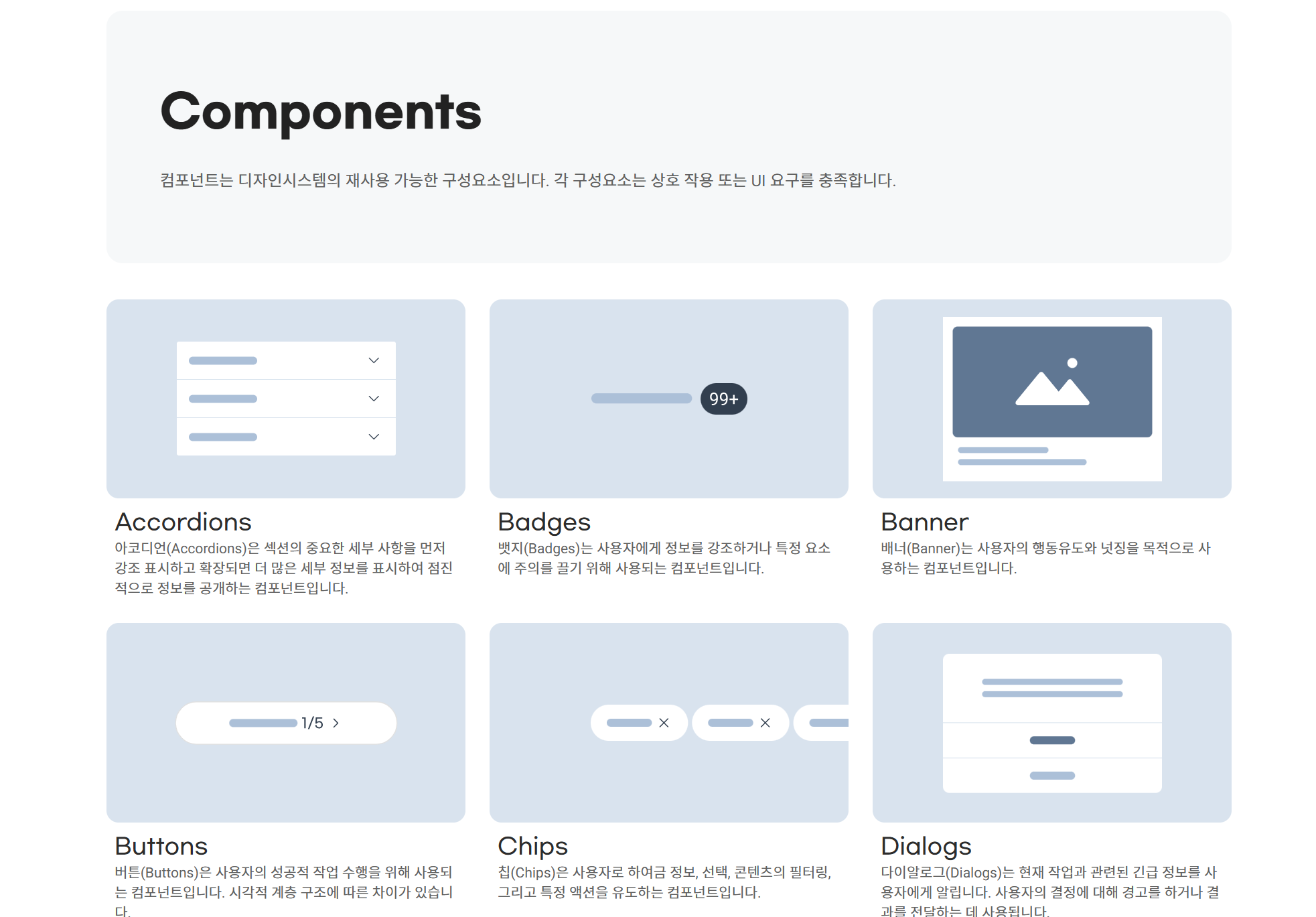
- 디자인 컴포넌트
- UI를 구성하는 모듈을 스타일가이드에 맞춰 만든 것.
- 내비게이션, 배너, 카드, FAB... 등 여러 종류의 컴포넌트 명칭이 있다.
- 배너 : 상단 이벤트/프로모션을 보여주는 것.
- 쪽수 매기기 : 숫자 또는 도트로 표현.
- 리스트 : 텍스트/이미지가 혼합된 그룹.
- 텍스트 버튼 : 텍스트로만 되어있는 버튼. 덜 중요한 버튼들이 텍스트로 되어있다.
- 라디오 버튼 : 하나만 선택 가능.
- 체크 버튼 : 다수 선택 가능.
- 툴팁 : 부가 설명을 해주는 컴포넌트.
- 목록헤더 : 타이틀
이외에도 다양한 컴포넌트의 종류와 각 특징을 간단히 학습했다.

- UI 인터페이스 기준
: 디자인 작업을 하며, 인터페이스 기준을 중간중간 확인하면서 체크해 주면 좋다.
- 휴리스틱 10원칙
- 게슈탈트 심리학
- UX/UI 심리학 10법칙(토스)
- 기업 디자인원칙 사례(애플)
총 4개의 기준을 사례와 함께 학습했다.
[게슈탈트 심리학]
사람이 이미지를 인식할 때 주변에 잇는 요소 간의 관계와 맥락에서 영향을 받는다는 이론
5개의 원리로 정리되어 있다(근접성, 유사성, 폐쇄성, 연속성, 공통성의 원리)
1. 근접성의 원리
같이 근접되어 있는 것들끼리 그룹을 보인다.
연관성이 있는 요소들은 다른 요소들보다 가깝게 배치한다.
2. 유사성의 원리
크기/모양이 비슷하면 유사해 보인다.
동일한 기능을 하는 요소는 동일한 모양으로 같이 배치한다.
3.폐쇄성의 원리
일부가 끊어져 있어도 완벽한 상태로 인식한다.
되도록 같은 여백과 간격으로 전체 모양을 디자인한다.
4. 연속성의 원리
수직/곡선 등 어떤 방향성을 가지고 연속될 때 하나의 단위로 인지한다.
스크롤, 같은 내용이 반복될 때 동일한 모양을 특정 선에 맞춰 정리한다.
5. 공통성의 원리
모양, 색 등 상관없이 같은 방향으로 움직이는 것들이 더 그룹화되어 보인다.
동일 개념 요소는 동일하게 동작하게 디자인한다.
[토스사례 : 10가지 심리의 법칙]
존 야블론 스키의 저서 UX/UI의 10가지 심리학 법칙의 중요 심리학 법칙.
토스는 해당 법칙을 고려해 화면 디자인을 진행했다.
- 제이콥의 법칙
사용자는 새로운 제품을 사용할 때 이미 알고 있는 익숙한 방식으로 다루길 원한다.
휴리스틱의 두 번째 이론과 굉장히 유사하다.
토스는 실제로 뱅크샐러드 등 여타 금융 앱과 유사한 디자인을 제공해 익숙한 인터페이스 사용성을 제공한다.
- 피츠의 법칙
사용자가 터치했을 때 영역이 충분히 커야 한다.
토스에서는 터치의 영역을 통일성 있게 만들었다.
*터치 대상(최소 44x44)
- 힉의 법칙
사용자가 결정할 게 많을수록 결정 시간이 늘어난다.
따라서 토스는 정보를 줄여 사용자가 빠르게 결정할 수 있도록 도왔다.
ex. 정보의 과잉/과밀을 줄여 사용자가 빠르게 결정할 수 있게 함.
- 밀러의 법칙
보통사람은 작업 기억에 7개 정도의 항목밖에 기억을 하지 못한다는 법칙.
따라서 토스는 앱을 덩어리 화해서 구성했다.
정보를 덩어리화해 유저가 빠르게 이해할수록 돕는다.
- 포스텔의 법칙
유저가 채워 넣어야 할 정보가 많아질수록 인지부하가 증가한다.
토스는 서비스 초기부터 한 페이지에 하나만, 한 가지만 입력하도록 했다.
회원가입을 할 때에도 간단하게, (주민번호 - 계좌번호, 한 페이지에 하나씩)
- 피그엔드의 법칙
사람들은 실패했던 경험을 더 오래 생각하고, 그 경험에 대해 부정적으로 생각한다.
토스는 실패에도 최대한 부드럽게 표현한다.
부정적인 언어 대신 부드러운 언어를 통해 실패를 작게 느껴지도록 한다.
- 테슬러의 법칙
모든 시스템에는 더 이상 줄일 수 없는 일정 수준의 복잡성이 존재한다
토스는 계좌번호에서 은행별 고유의 배턴을 파악해
바로 드롭다운에서 사용자가 은행을 빠르게 찾을 수 있도록 만들어두었다.
토스의 편안함은 모두 의도된 것이며 법칙을 기준으로 한다.
- 심미적 사용성 효과
사람들은 보기 좋은 디자인이 사용성도 뛰어나다고 인식한다는 법칙.
쉬운 사용성, 캐주얼하며 둥글한 디자인은 사용자가 금융앱을 딱딱하지 않게 인식하도록 돕는다.
- 폰 레스토프 효과
비슷한 사물이 여러 개 있으면 그중 튀는 것만 사람들이 기억을 한다.
토스는 첫 서비스 유입자에게 길을 알려주기 위해, 새로운 기능을 알려줄 때,
또는 알림이나 배지를 사용할 때 시각적 강조를 통해 주요 내용을 강조해 준다.
- 도허티 임계
사용자의 관심을 유지하고 생산성을 높이기 위해서는 0.4초 내에 피드백을 제공해야 한다.
토스는 무언가를 할 때(딜레이가 발생할 때) 기다림을 지루하지 않게 해주는 애니메이션을 제공한다.
[애플의 규칙]
- 터치제어기
터치를 할 때도 상호작용이 쉽고 자연스럽게 느껴지도록 한다.
- 아이콘
쉽게 탭할 수 있도록 최소 44x44 pt의 기준으로 생성한다.
- 텍스트
적어도 11pt 이상 사용해 화면 확대 없이도 텍스트가 선명하게 보일 수 있도록 한다.
이외의 여러 원칙에 대한 설명을 들으며 학습하는 시간을 가졌다.
시간이 남을 때 종종 해당 원칙등을 읽어보며 학습하면 좋을 것 같다.
좋은 심미성, 사용성을 위해선 역시 사용자를 위한 사고가 필수임을 깨달을 수 있었다.
[팀 작업 일지]
오후 팀 작업일지가 들어가기 전, 컴포넌트와 디자인 법칙에 대한 설명을 들었다.
설명을 다 들은 후에, 오후 팀활동이 진행되었다.
팀활동을 진행하면서 중간중간 쉬는 시간 타임에 강사님께서
이전 기수의 작업들을 보여주시면서 진행 방향과 구성에 대한 설명을 해주셨다.
오늘은 어제 진행하던 화면 디자인 작업을 계속 진행했다.
각각 맡은 화면을 완료하면, 장표 디자인이나 그래프, 등 수정이 필요한 부분을 진행했다.

오늘은 알림함 작업을 완료하고, 장표 내용과 디자인에 참고할 레퍼런스를 찾으며 팀 작업을 마무리했다.
다들 손이 빠르셔서 오후 타임 내에 주요 페이지들이 모두 개선이 완료되었다.
이제 프로토타입과 PPT를 완성하며 발표 준비까지 마무리하면 될 것 같다.

[오늘의 후기]
점차 마감일이 다가오니, 시간이 순삭이다......🫠🫠
엊그제가 첫날 같았는데 벌써 마감이 코앞에 와있다❗
10월 22일(발표)에는 19팀이 모두 발표를 할 예정이기에, 오전-오후 수업이 모두 발표 시간이다.
팀이 많기에 확실히 모든 팀이 발표를 하려면 시간이 오래 걸릴 것 같다.
다른 분들의 작업물도 궁금하고, 또 어떤 과정을 거쳤는지도 궁금해진다.
주말과 다음 주 월요일까지 좀만 더 힘내서 달려보기🏃
준비할 사항
- 발표 장표
- 프로토타입 시현(동영상도 OK)
*발표 시간은 20분 이내, 장표는 20-40페이지
*장표 구성(문제발견-문제정의-문제해결-전달) 내에서 필요한 것만 추려서 넣어서 정리한다.
Checklist
무엇을 개선했는지 to be페이지/UI페이지에서 작성해 이해를 돕도록 한다.
리뉴얼 프로젝트는 기존 앱과 차이가 별반 없다면 포트폴리오의 의미가 있다.
따라서 개선된 명확한 기능이 존재해야 한다.
본 후기는 유데미 x 스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (B-log) 리뷰로 작성 되었습니다. #UI/UX인턴형프로그램 #UI/UX인턴형프로그램6기 #유데미 #Udemy #스나이퍼팩토리 #웅진씽크빅 #인사이드아웃 #UI/UX디자인 #UI/UX디자이너 #디자이너교육 #디자이너인턴
'유데미 UIUX' 카테고리의 다른 글
| 발표의 날💻_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (3) | 2024.10.22 |
|---|---|
| ⚡어느덧 마감 D-1⚡_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (1) | 2024.10.21 |
| 유난히 피곤했던 목요일🥺_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (2) | 2024.10.17 |
| 수수수수퍼노바💫_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (7) | 2024.10.16 |
| 🔥🔥불타는 화요일🔥🔥_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (2) | 2024.10.15 |