
[10.17 DAY 9]
오늘.... 갑자기 아침부터 공유기가 말썽이라 카페에서 수업을 들었다.
아침에 눈뜨자마자 부랴부랴 카페로 달려가기..🥲
그 와중에 카페 와이파이도 좀 불안정해서 슬펐던 날.
그래도 오전 수업 때 너무 끊기지 않아서 다행이다.....
[DAY 9]
오늘은 스타일 라이브러리에 대해 학습했다.
[style library]
라이브러리에 스타일을 등록해 자주 쓰는 컬러, 폰트, 효과, 그리드 등을 등록할 수 있다.
라이브러리를 통해 요소를 관리하면 일관된 사용자 경험을 유저에게 제공하기 더 용이하다.
또한 공급자가 디자인을 유지 보수할 때에도 편리하다는 장점이 있다.
[스타일 등록하기]
라이브러리에 다양한 디자인 요소의 스타일을 등록하는 법을 학습했다.
ex. 컬러, 텍스트, 그림자, 그리드... 등

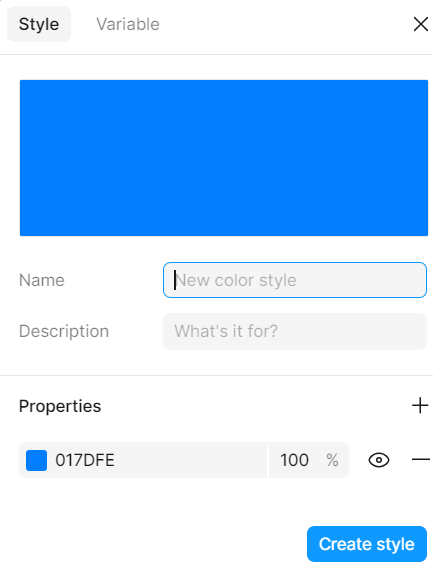
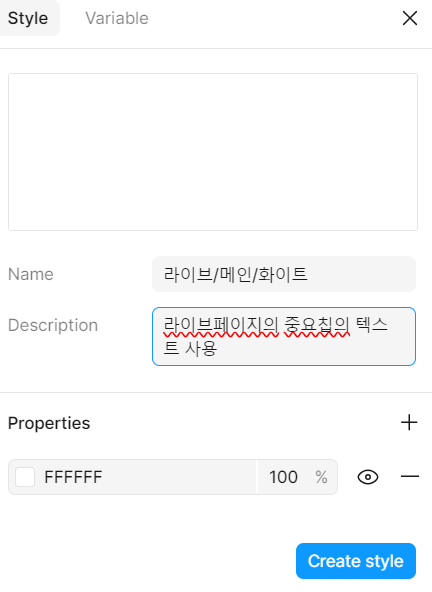
libraries에서 +( (new style/variable) )를 클릭해 선택 후,

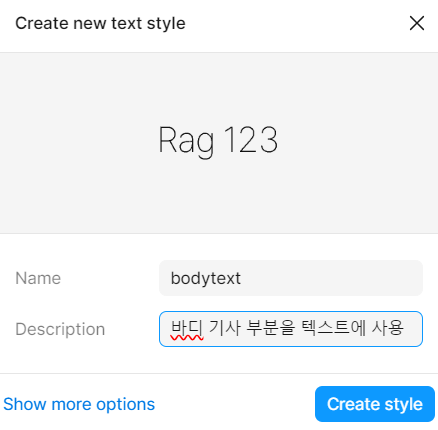
description에 주석을 달아놓을 수 있다. 유의점을 적어놓으면 편리하다!

다른 컬러를 쓰고 싶다면, fill에 가서 detach style을 누르면 된다.
[스타일 그룹핑하기]
스타일 등록을 통해 그룹별로 각 요소를 관리할 수도 있다.
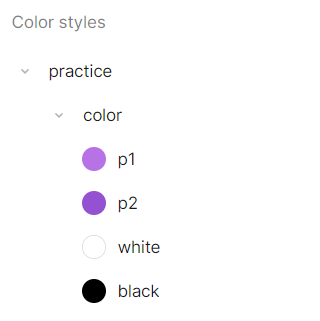
등록하고자 하는 스타일의 이름을 쓸 때 /(슬래시)로 묶으면 그룹핑이 된다.
또 그룹핑하고 싶다면 슬래시를 두 번 쓰면 된다.

ex. practice/color/p1이라고 입력하면, prcatice - color - p1으로 묶어 정리할 수 있다.

color style은 원형의 형태로 보인다.
[텍스트 스타일]
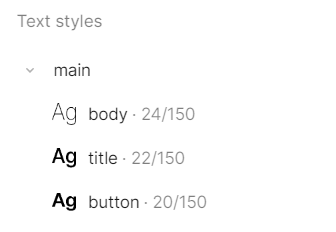
폰트의 굵기가 직관적으로 표시되며, 설정한 이름, 글자의 사이즈, 행간이 제목으로 나타난다.

create style을 설정하면, 텍스트 스타일 등록이 완료된다.

텍스트 등록을 통해 폰트를 편하게 관리할 수 있다.
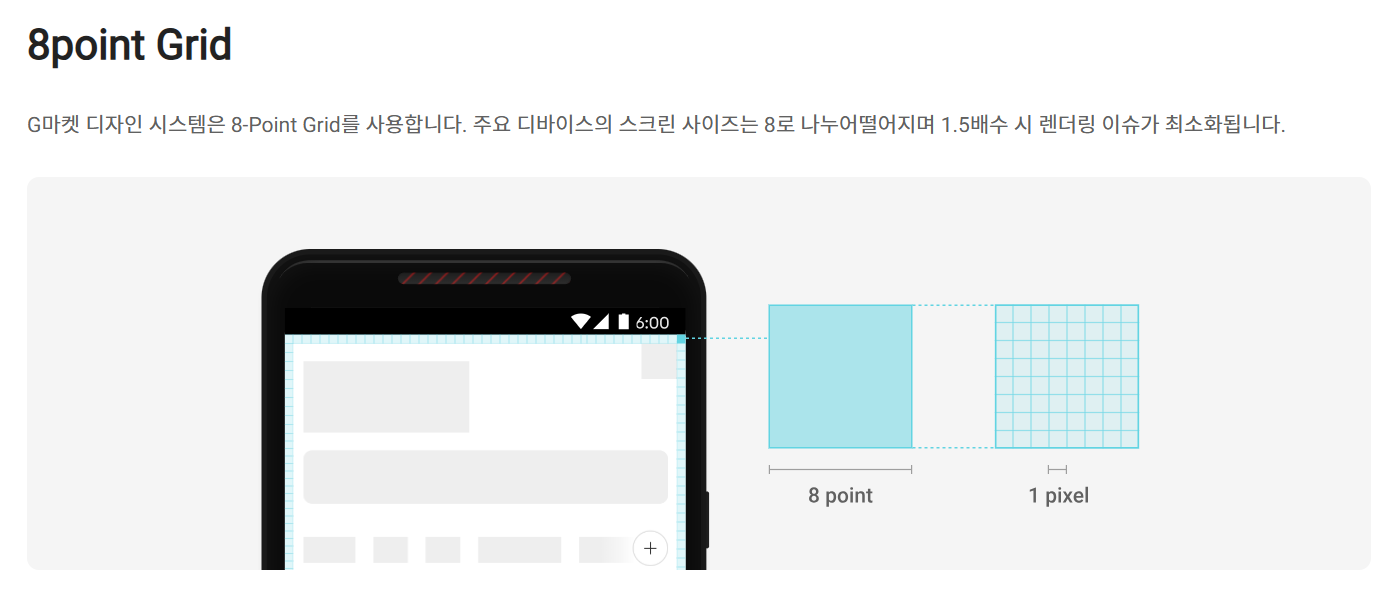
[그리드]
레이아웃 그리드 또한 라이브러리에 등록할 수 있다.

특별한 경우, 주석을 달아 표시한다.
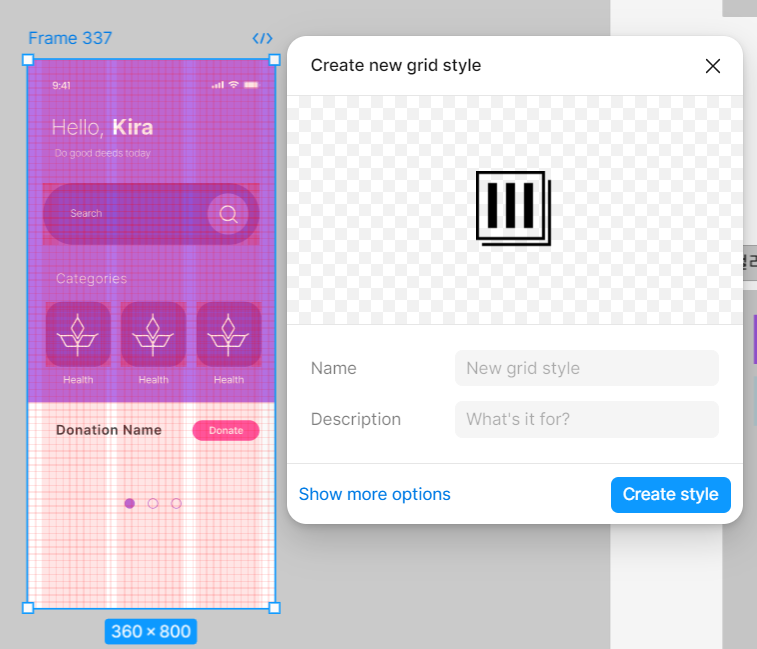
create style을 통해 그리드 스타일을 추가할 수 있다.


모바일 화면 또한 그리드 등록이 가능하다.
스타일 라이브러리와 관련하여 배우면서, 아이콘 또한 간단하게 학습했다.
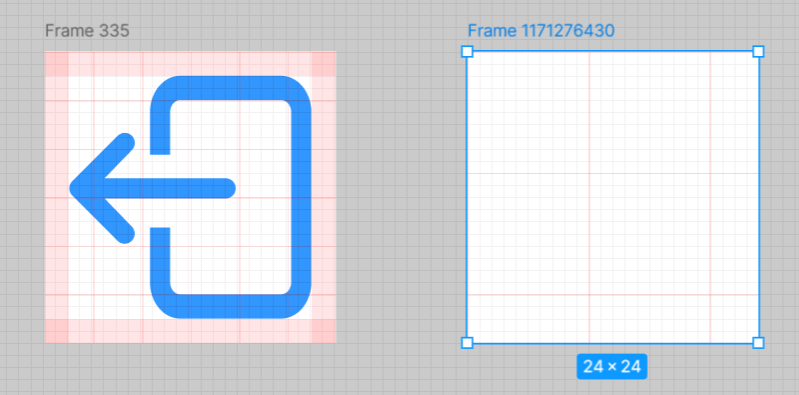
아이콘은 보통 24x24 픽셀에 마진을 주어 만든다.

안의 간격(거터)을 얼마큼 주느냐에 따라 양쪽 끝으로 그리드 정리가 가능하다.
새로운 아이콘을 만들 때, 그리드를 사용해 만들면 된다.

[이펙트 스타일 등록]
그림자를 등록할 수 있다.
그림자를 부드럽게 만들기 위해, 여러 그림자를 겹치기도 한다. (ex. 구글)
이걸 하나의 스타일로 정리할 수도 있다.

텍스트 옆에 아이콘을 보면, 그림자 효과가 칩으로 은은하게 보인다!
텍스트, 컬러, 이펙트, 그리드 스타일 등록까지 학습한 후,
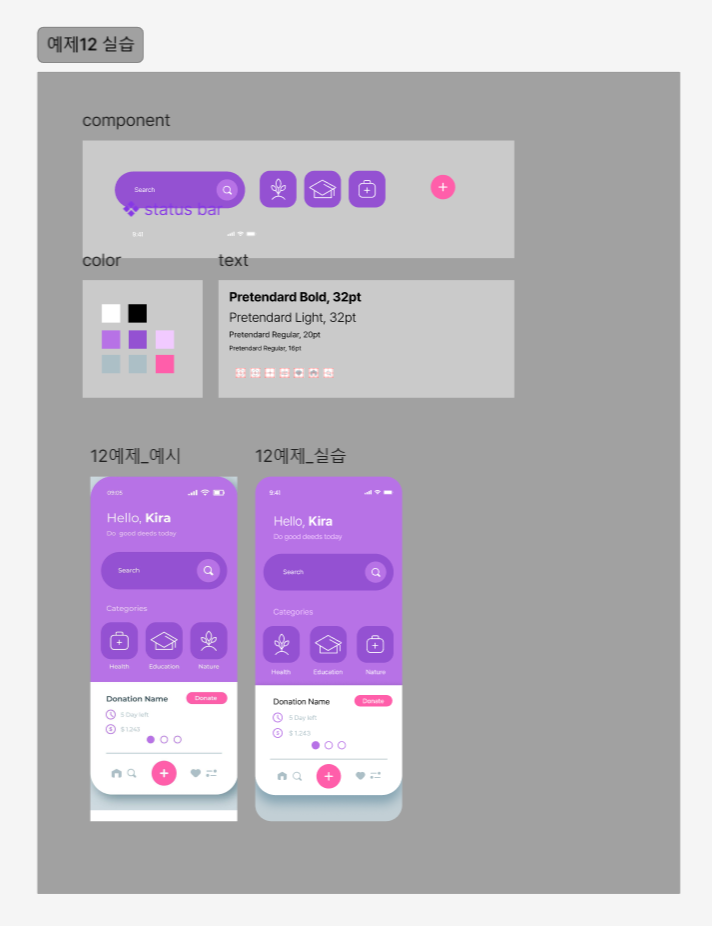
스타일 라이브러리 예제 과제를 진행했다.
*예제 만들 때 체크리스트*
1. 페이지 그리드를 분석해 모바일 그리드 등록
2. 아이콘 만들어서 사이즈에 맞게 제작
3. 컬러 스타일 등록
4. 텍스트 스타일 등록
5. 섀도우 스타일 등록

오늘 배운 것을 토대로 각 스타일 라이브러리를 생성해 예제 화면을 제작했다.
라이브러리를 활용하니 작업이 더욱 빨라졌다.
오후 팀 활동 시작 하기 전에..!
팀 활동 시작 전, 간단하게 현재 진행되는 과정 + 이후 과정에 대한 설명을 들었다.
학습일지로 다시 한번 정리하며 복기하기 위해 아래에 관련 내용을 작성했다.
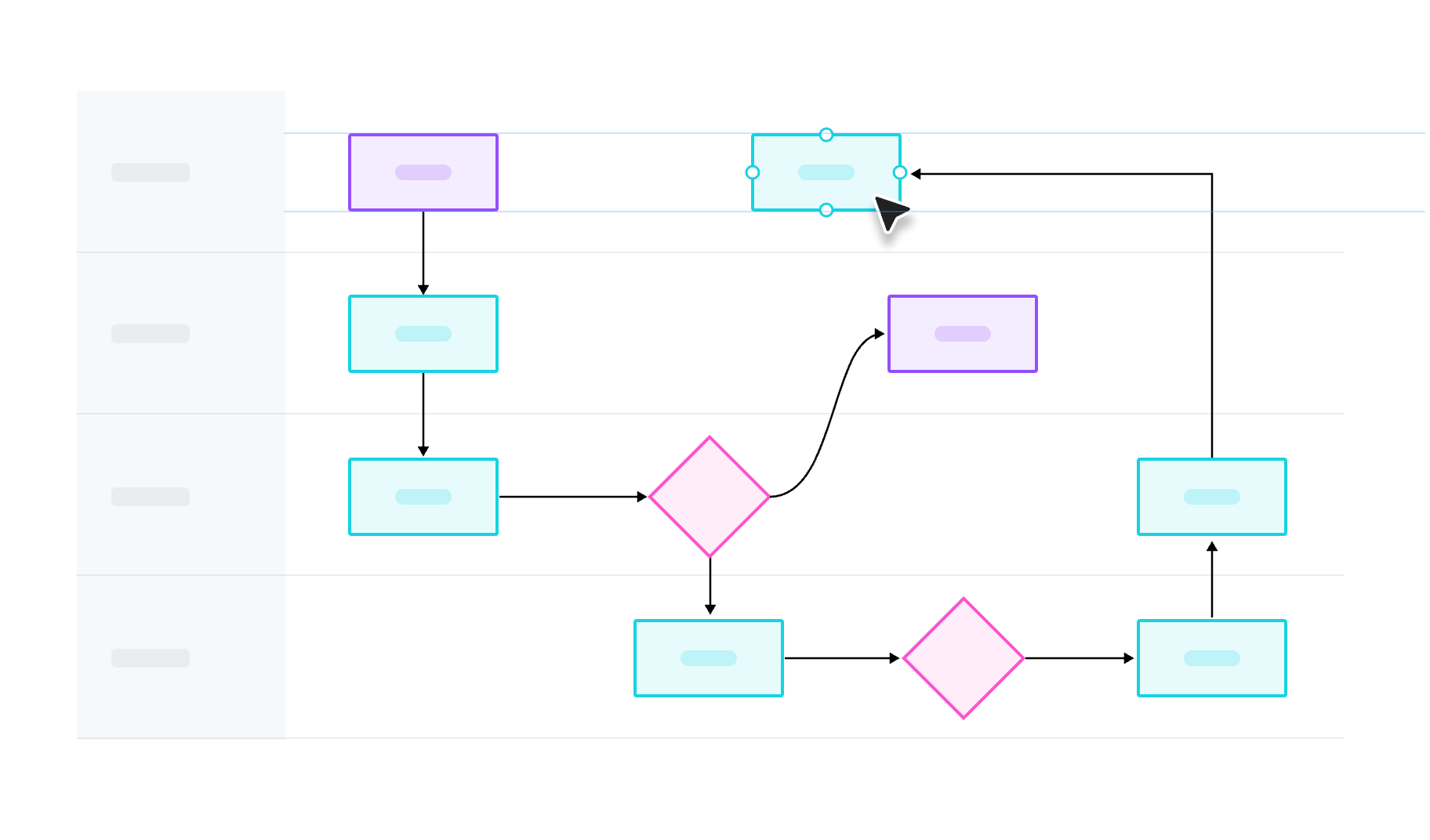
- 플로우 차트
- 앱 화면 기준으로 정리하며, 원하는 목적을 이룰 때까지의 흐름을 정리한다
- 방향이 어렵다면 기존 앱의 흐름대로 옮긴 후, 필요한 것들만 추가
- *리디자인이기 때문에 기존 앱을 참고할 수 있다

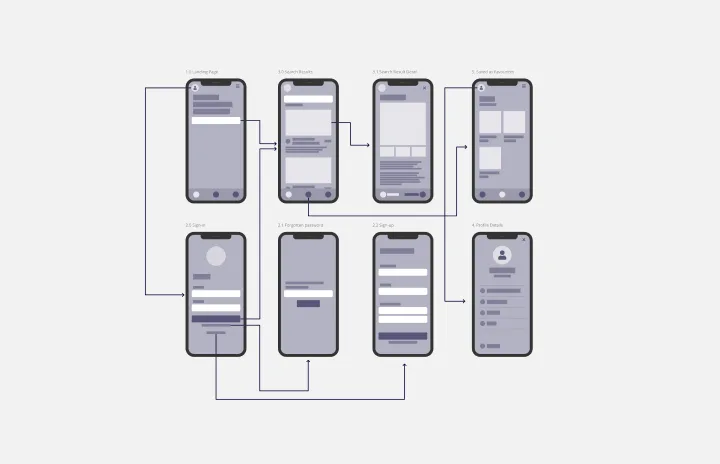
- 와이어프레임
- 비주얼 디자인 하기 전, 대표적 콘텐츠의 레이아웃만 요약해서 보여주는 화면 설계도.
- 중요한 부분은 기능에 따른 레이아웃 위주로 정리한다.
- 플로우를 고려해서 화면을 설계해야 한다.
- 각 단계마다 행동 유도성을 고려해야 한다.
- 콘텐츠 정보구조가 복잡하지 않게 만들어야 한다 = 콘텐츠 말고 기능/레이아웃에 집중.
- 컬러 없이 흑백의 윤곽으로 기능만 강조된 레이아웃을 제작하면 된다.

- 무드보드
- 분위기를 표현하는 한 장의 보드로 전체적인 디자인 콘셉트의 분위기를 표현한다.
*디자인가이드/스타일가이드
- 디자인 시스템 큰 틀 안에 두 가지가 있다고 보면 된다.
- 제품의 Look&Feel을 보여주는 스타일가이드, 모듈을 정의하는 컴포넌트.
- 이 두 가지를 관리하는 것이 디자인 시스템이라고 보면 된다.
- 디자인 시스템 안에 스타일가이드와 컴포넌트가 있다.
- 디자인 시스템
- 디자인 시스템(디자인가이드/스타일가이드) 제작.
- 디자인 시스템이라는 큰 틀 안에 두 가지가 있다고 보면 된다.
- 여러 기업들의 사이트에서 기업의 디자인 가이드를 확인할 수 있다. ex. 지마켓/네이버/라인..


- 스타일 가이드
- 디자인에 사용할 컬러, 아이콘, 버튼 등의 요소에 대한 스타일 정의이다.
1. 컬러
컬러 선택 기준
| Primary color | Secondary color | Accent color |
| 디자인에 사용되는 메인 컬러. | 주요 색상 외 보조적으로 사용되는 컬러. | 강조하고 싶은 부분에 들어가는 컬러. |
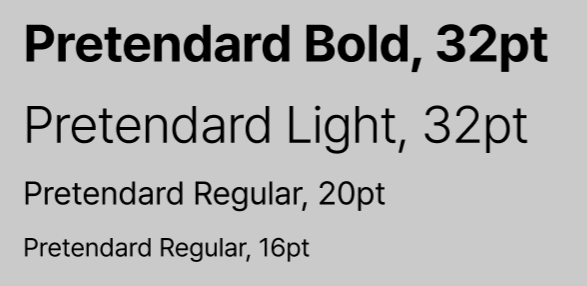
2. 타이포그래피
타이포그래피 기준
| Headline | Body | Button |
| 제목이 되는 텍스트를 지정한다. 보통 6가지(H1 - H6)으로 나눈다. |
본문에 사용하는 텍스트(줄글) 정의. Headline 보다 적게 지정하며, 2-3개의 스타일로 지정한다. |
화면에 사용되는 버튼의 스타일 정의. 계층에 맞춰 Large, Normal, Medium ,Small 정도로 나눈다. |
어떤 폰트를 사용할 것인가?
| 고딕체(San Serif) | 명조(Serif) | 변형 |
| 제목이 되는 텍스트 스타일을 정의한다. |
본문에 사용하는 텍스트 스타일을 정의한다. |
그외 다양한 폰트 글에 중요한 의미가 있을 때만 사용하는 게 좋다. |
*Serif : 획, 활자의 획에 달린 장식용 꼬리를 의미한다. ex. 아리따체
*San Serif : 없다. 획이 없다는 것. (San : 없다를 의미한다) ex. pretendard, suit
*단어/간단한 글들은 대부분 고딕 사용, 줄글은 명조체를 사용한다.
폰트 사이즈 기준
| 제목 | 작은제목/본문 | 캡션/오버라인 |
| 20-34pt | 14-16pt | 10-12pt |
일반적으로 모바일 앱 사이즈는 14 이상으로 내려가면 사람이 볼 수가 없다.
읽기가 어렵기 때문에 14이상으로 지정하는 것이 좋다.
*꼭 읽어야 하는 것은 아니지만 기입해야 하는 내용만 10-12로 정리한다.
(홈페이지의 사업자 번호 등 꼭 작게 쓸 것만 사용한다)

- 스타일 가이드(버튼)
- 버튼 디자인/동작 상태값을 지정한다.
- 스타일가이드에서는 3가지, 컬러, 타이포그래피, 버튼을 정리해 주면 된다.

[팀 작업 일지]
오늘은 이전에 제작했던 플로우 차트와 주목적/페인포인트를 고려해 와이어프레임을 제작했다.
기존 앱의 UI 디자인을 우선 따온 후, 이를 바탕으로 필요한 부분을 개선해나가고 있다.
팀원들 각자 제작할 페이지를 정한 후 분업을 통해 디자인을 진행하고 있다.

중간중간 의견이 필요한 부분은 슬랙을 통해 소통하며 진행 중!
내일 오후 시간 동안 집중해서 작업하고, 또 계속 작업하면서
남은 작업들을 빠르게 마칠 수 있도록 노력해야겠다.

[오늘의 후기]
오늘 라이브러리 학습 뒤, 오후 시간에 대략적으로 기초 내용을 되짚어볼 수 있어서 좋았다.
블로그 회고를 통해 정리하면서 다시 한번 머릿속에 내용들을 저장한 느낌..!
배운 내용들을 항상 염두에 두며 디자인 작업에 임할 수 있도록 노력해야겠다.
내일이 벌써 금요일이니, 금요일에 최대한 열심히 작업을 진행하고...
다음 주는 월요일 밖에 주어진 시간이 없기 때문에 주말에 아무래도 풀작업이 필요할 것 같다.
내일은 좀 더 집중하고, 또 빠르게 작업을 진행할 수 있도록 해야겠다.
점점 프로젝트의 윤곽이 잡혀가는 모습을 보며 끝이 다가옴을 느끼고 있다.
마지막까지 좀 더 힘내서 열심히 해보자구....🙌
본 후기는 유데미 x 스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (B-log) 리뷰로 작성 되었습니다. #UI/UX인턴형프로그램 #UI/UX인턴형프로그램6기 #유데미 #Udemy #스나이퍼팩토리 #웅진씽크빅 #인사이드아웃 #UI/UX디자인 #UI/UX디자이너 #디자이너교육 #디자이너인턴
'유데미 UIUX' 카테고리의 다른 글
| ⚡어느덧 마감 D-1⚡_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (1) | 2024.10.21 |
|---|---|
| 금요일과 함께 비가 오다☔_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (2) | 2024.10.18 |
| 수수수수퍼노바💫_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (7) | 2024.10.16 |
| 🔥🔥불타는 화요일🔥🔥_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (2) | 2024.10.15 |
| 다음 공휴일까지 D-72라니🥲_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (2) | 2024.10.14 |