
[10.15 DAY7]
화요일, 그리고 프로그램이 진행된 지 일주일이 된 날이다.
오늘은 기존과 다르게 리프레쉬하는 느낌으로!
오전에 팀 활동을 진행하고, 3시부터 6시까지 피그마 수업이 진행되었다.
그래서 오늘은 팀 작업 일지를 먼저 기록한 뒤, 실습 내용을 작성하려고 한다.
[팀 작업 일지]
오늘은 퍼소나, 고객 여정맵, As is - To Be 작성을 통해 나아갈 방향 설정을 해야 한다.
발표일이 22일이기 때문에 일주일의 시간 안에 프로젝트를 완성해야 한다...!
이 말은 바로.. 이번 주는 더 바빠질 예정이란 것..🏃 🔥
목표 설정을 완료하면 할 일은 다음과 같다.
- 스토리 보드 제작(선택)
- 플로우 차트 제작
- 와이어프레임 제작
- 디자인 제작
이 과정을 통해 프로젝트의 최종 디자인을 완성한다.
스토리 보드 제작 같은 경우는, 우리 팀이 도출하고, 생각해낸 페인포인트, 페르소나, 유저저니맵, 솔루션
이 전과정의 흐름이 스토리 보드의 역할을 할 수 있는 느낌이라.. 생략해도 좋을 것 같다.
[As is - To be]
퍼소나와 고객 여정 맵을 만들었다면, 나아가야 할 방향을 어느 정도 정해야 한다.
더블 다이아몬드에서 첫 다이아몬드가 끝난 것이다.
As is는 현재 상황/문제를 확실시하는 것.
As is로 앞으로 어떤 상태로 나아가고자 하는 방향을 정의한다.
나아갈 방향(As is)을 생각했다면 뭘 바꿀지(To be)를 생각하면 된다.
*As is/To be를 통해 서비스의 개선 전과 개선 후를 비교해, 어떤 문제를 해결할지를 명확하게 보여줄 수 있다.
[스토리보드]
유저시나리오를 시각적으로 표현한 것.
장면을 flow별로 나눠서 as is와 to be로 비교하여 스토리보드를 그리면 된다.
이를 통해 사용자의 상황을 표현하며 무엇을 해결할지, 무엇이 문제인지를 명확히 보여줄 수 있다.
[플로우 차트]
서비스를 사용하기 위해서 수행하는 일련의 단계를 한눈에 확인할 수 있도록 도와주는 시각적인 흐름도.
개선하고자 하는 화면의 흐름을 염두해 정리한다.
[Tip]
1. 기존 앱을 기준으로 As is 차트를 만든다.
2. As is 차트를 복사해 To be 차트로 수정한다.
*이때, 개선전/후의 차이를 달리 표현해 어떤 문제를 어떻게 해결했는지를 보여줄 수도 있다.
I.A(정보 구조도) vs Flow Chart(플로우 차트)
| I.A | 층별 안내도라고 볼 수 있다. 앱에 있는 모든 메뉴가 다 있는 것. 따라서 전체적인 제품 구성, 각 화면들과의 관계를 파악할 수 있다. 새로운 앱을 만든다면 무조건 있어야 한다. |
| Flow Chart | 지하에서 옥상까지의 루트라고 볼 수 있다. 시작부터 목표에 이르기까지의 한 플로우 차트. 실제 사용자가 어떻게 제품을 사용하는지 시각적으로 확인하는 것이다. |
오늘은 퍼소나와 고객 여정 지도를 작성했다.
작성해 둔 퍼소나를 토대로 시나리오, 그리고 각 퍼소나가 가진 니즈, 페인포인트를 잘 반영하려고 했다.

우리는 두 개의 퍼소나의 여정 지도를 작성했다.
해당 앱의 고인물/해당 앱의 뉴비라는 극단적인 퍼소나로 설정했기에,
각 퍼소나가 원하는 방향이 서로 다르며 뚜렷하다.
후다닥 유저 저니 맵을 만든 후, 각 페이지의 디자인을 다듬는 데에 시간을 투자했다.
내일은 Solution페이지를 정리한 후, 플로우 차트/와이어프레임을 진행하면 될 듯하다.
[DAY7]
오늘은 컴포넌트 베리언트에 대해 학습했다.
더불어 프로퍼티를 부여하는 법을 배웠다.
그리고 UI에서 자주 사용하는 폰트인 프리텐다드를 강사님께서 소개해주셨다.
작업할 때 특히 애용했던 프리텐다드...👍너무 깔끔하다.
카카오뱅크, 원티드, 리멤버 등 여러 기업에서 프리텐다드를 사용하고 있다.
그리고 프리텐다드는 유명한 오픈소스 글꼴이라 누구나 사용할 수 있다는 점!
[컴포넌트]
컴포넌트는 반복적으로 사용하는 모듈을 만들 때 주로 사용한다.
마스터 컴포넌트 복제(부모) → 인스턴스(자식)

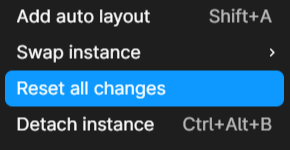
작업을 하다가 처음으로 돌아가고 싶다면 Reset all changes를 활용하면 된다!
마스터 컴포넌트와 인스턴스는 부모 자식관계이다.
왜 부모 - 자식 간의 관계라 했을까? 바로 프로퍼티 때문이다.
부모의 컬러를 바꾸면, 자식도 그대로 따라간다.
하지만 인스턴스의 컬러를 바꿨다면, 마스터 컴포넌트의 컬러 변경에 영향을 받지 않는다.
마치 유전처럼 인스턴스 수정을 하지 않기 전에는, 자식은 부모 쪽을 그대로 따라간다.
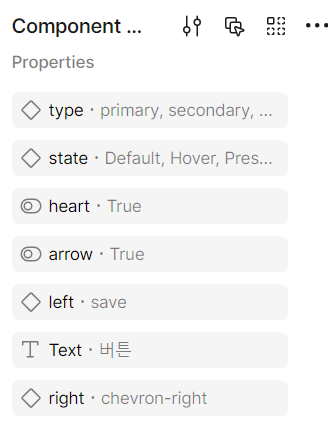
[베리언트]
베리언트를 통해 프로퍼티를 부여해서 다양한 컴포넌트를 일관성 있게 관리할 수 있다.
베리언트를 활용하면 여러 요소를 깔끔하게 정리할 수 있다.

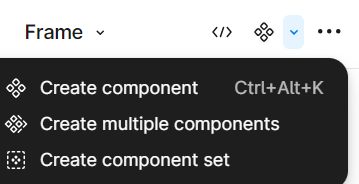
frame에서 다이아몬드 옆 화살표를 누르면 create component set가 나온다.
component set를 통해 베리언트로 프로퍼티를 묶을 수 있다.
프로퍼티를 그룹화해 빠르게 요소의 일부를 변경할 수 있는 것이다.
베리언트 속성
| Varient | 열의 선택(형태와 색상) |
| Boolean | 토글처럼 on/off 기능을 추가할 수 있다. ex. 아이콘에 boolean을 적용해두어 on/off 할 수 있다. *벡터가 아닌 프레임만 선택하기 |
| Instance swap | 아이콘 변경 바꾸려 하는 아이콘과 스왑하는 기능이다. |
| Text | 텍스트에 프로퍼티를 부여하는 것. 텍스트에 프로퍼티를 부여하면 인스턴스 내 텍스트 변경을 쉽게 할 수 있다. |
[Tip]
select matching layers 활용하기
유사한 레이어를 다 선택해 주는 기능이다.
하나의 레이어를 선택 후, 기능을 활용하면 선택한 레이어와 유사한 레이어가 모두 선택된다.
이를 통해 유사 레이어를 간편하게 모두 선택할 수 있다!
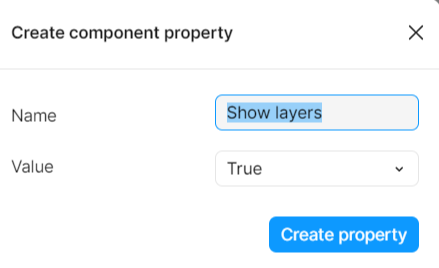
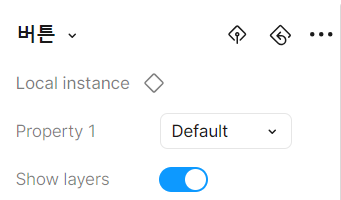
[Boolean]
컴포넌트 셋에서 on/off 하고 싶은 대상을 선택한다.
appearance 쪽 create boolean property(다이아몬드 모양)을 클릭한다.

마지막으로 name을 정해주고, value를 통해 토글 버튼의 디폴트 상태를 설정하면 된다

boolean 프로퍼티를 설정하면, 해당 아이콘을 on/off 할 수 있다!
[Instance swap]
아이콘을 다른 형태의 아이콘으로 변경할 수 있는 것
인스턴스 스왑을 통해 바꾸려는 다양한 아이콘을 설정할 수 있다.
**아이콘의 이름을 설정하는 것이 중요하다!
재목 구분을 슬래시로 묶는 것이 중요하다. 그래야 스왑을 할 때 잘 찾아갈 수 있기 때문이다.
ex. 아이콘 / 하트( icon / heart)
[Text]
텍스트는 텍스트에 부여하는 것.
텍스트에 프로퍼티를 부여하면 인스턴스 내 텍스트 변경을 쉽게 바꿀 수 있다.
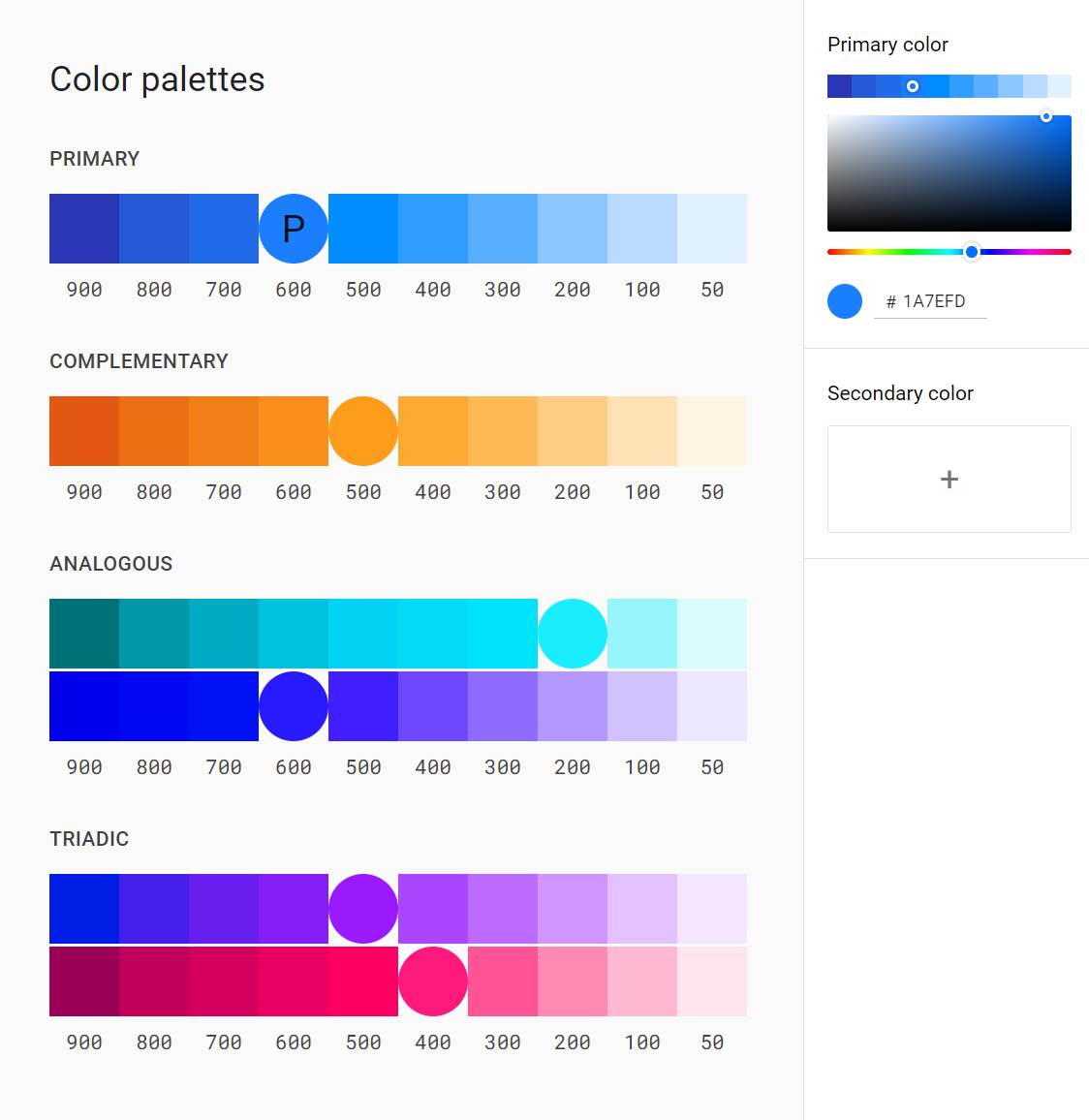
베리언트를 만들 때, 구글 머터리얼 가이드에 컬러팔레트를 활용하면 편하다.
알아서 값을 입력하면 primary, secondary.. 색상을 정할 때 활용하기 좋은 팔레트가 자동으로 생성된다.
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io

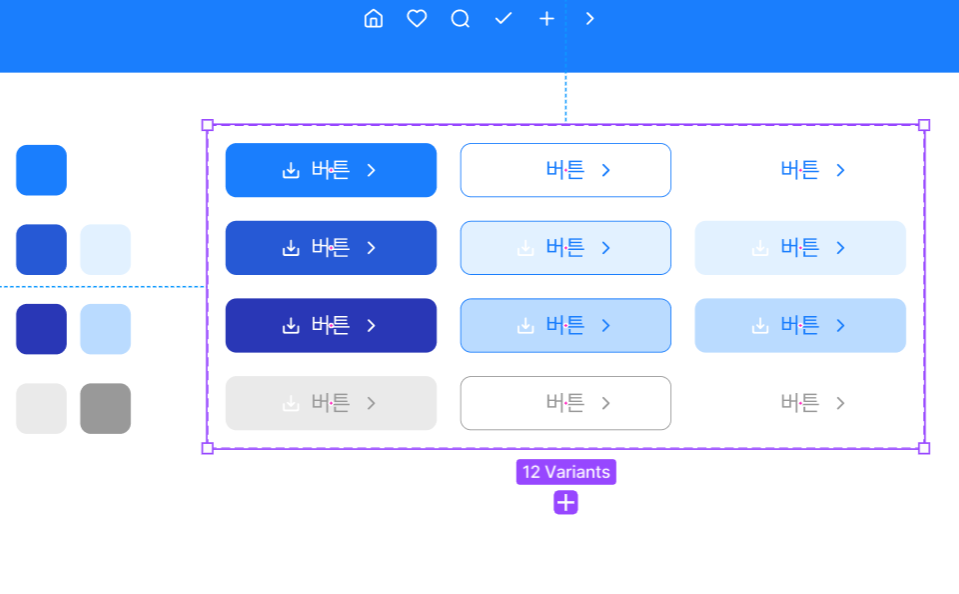
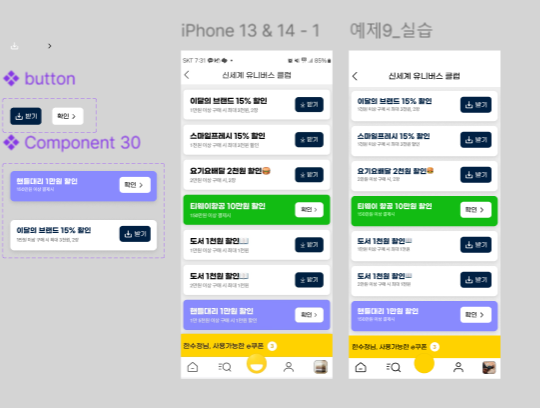
베리언트/프로퍼티에 대한 설명을 듣고 이를 활용해 버튼을 만드는 기초 실습을 진행했다.
그리고 지마켓 페이지를 기능을 활용해서 만드는 시간을 가졌다.
버튼의 강조
| Primary | Secondary | Text |
| 가장 강조되어야 하는 버튼 | 프라이머리보다 덜 중요한 버튼 | 텍스트만 있는 버튼 |
버튼의 상태
| Default | Hover | Pressed | Disabled |
| 기본 상태 | 커서를 올렸을 때 | 버튼을 눌렀을 때 | 버튼 비활성화 |
확실히 프로퍼티를 사용하니 작업이 쾌적해진다.
버튼의 개념에 대한 설명을 듣고, 착착 실습을 진행해 나갔다.



기초 실습 후, 알파페이지 제작까지 시간 내에 마무리했다.

[오늘의 후기]
오늘은 팀작업을 먼저 해서 그런지 오후가 더 힘이 드는 느낌?
아침은 가볍게 교육을 듣고, 머리가 말랑해진 오후부터 팀 작업을 하는 게 더 좋은 것 같다..🥲
그리고 팀 작업이 오전이라 (12시까지 진행 - 점심식사 - 3시 진행) 텀이 끊겨서 별로였다.
강의 막바지에 강사님이 어땠는지 후기를 물어보셨는데 아마 대다수가 동일하게 느낀 듯하다.
오늘은 팀 작업에서 페르소나/유저저니맵까지 완료했다.
곧 있으면 화면 디자인을 할 날이 다가온다...
남은 시간이 얼마 없으니 남은 기간 동안 풀집중이 필요하다🫡
힘들어도 프로젝트 완성을 위해 다시 한번 아좌좌🍀
최종적으로 만들어낼 결과물이 기대된다🫶
본 후기는 유데미 x 스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (B-log) 리뷰로 작성 되었습니다. #UI/UX인턴형프로그램 #UI/UX인턴형프로그램6기 #유데미 #Udemy #스나이퍼팩토리 #웅진씽크빅 #인사이드아웃 #UI/UX디자인 #UI/UX디자이너 #디자이너교육 #디자이너인턴
'유데미 UIUX' 카테고리의 다른 글
| 유난히 피곤했던 목요일🥺_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (2) | 2024.10.17 |
|---|---|
| 수수수수퍼노바💫_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (7) | 2024.10.16 |
| 다음 공휴일까지 D-72라니🥲_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (2) | 2024.10.14 |
| 🌰달디달고 달디단 금요일🌰_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (4) | 2024.10.11 |
| 지나간 공휴일이 그리워요_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (5) | 2024.10.10 |