
[10.11 DAY5]
내가 원한 건 달디달고 달디단 금요일🌰 금요일🌰
오늘은 1주차의 마지막 수업이다....!
주말이 있어서 행복한 요일... 바로 금요일💛
피곤하지만 오늘도 알차게 학습하기를 목표로 임했다.
[DAY5 실습]
오늘은 피그마에서 컴포넌트 실습을 진행했다.
컴포넌트는 가장 작은 단위의 요소, 화면에 반복적으로 사용되는 요소라고 보면 된다.
디자이너들은 하나의 모듈을 컴포넌트 화해서 관리한다.
피그마에서 컴포넌트를 활용하면 더 빠르고, 쉽게 작업을 진행할 수 있다!

컴포넌트로 만들 개체를 선택 후, Create component를 사용하면 컴포넌트 화할 수 있다.
| component | 가장 작은 단위의 요소. 화면에서 반복적으로 사용되는 가장 작은 단위. 원본을 변형하면, 복사본까지 간편하게 변형시킬 수 있다. |
| master component | 마스터 컴포넌트는 모체라고 보면 된다. 마스터 컴포넌트를 복제하면 instance(복사본)이 된다. 모체에 변형을 주면, 복사본 모두에게 적용이 된다. 따라서 마스터 컴포넌트 관리를 잘하면 효율적으로 화면 디자인이 가능하다. |
| instance | 마스터 컴포넌트를 복제한 복사본. 다른 객체이기 때문에색을 변경해도, 모체(master component)의 색이 변경되지 않는다. |
[Tip]
instance를 새로운 master componenet로 바꿀 수도 있고,
detach instance로 컴포넌트 해제도 가능하다.
go to main component를 누르면, 모체 컴포넌트를 바로 찾아갈 수 있다!
*컴포넌트를 잘 관리할수록 작업이 쉬워진다
컴포넌트 설명과 함께 오브젝트 자르기, 마스크 기능, stroke setting까지 학습했다.
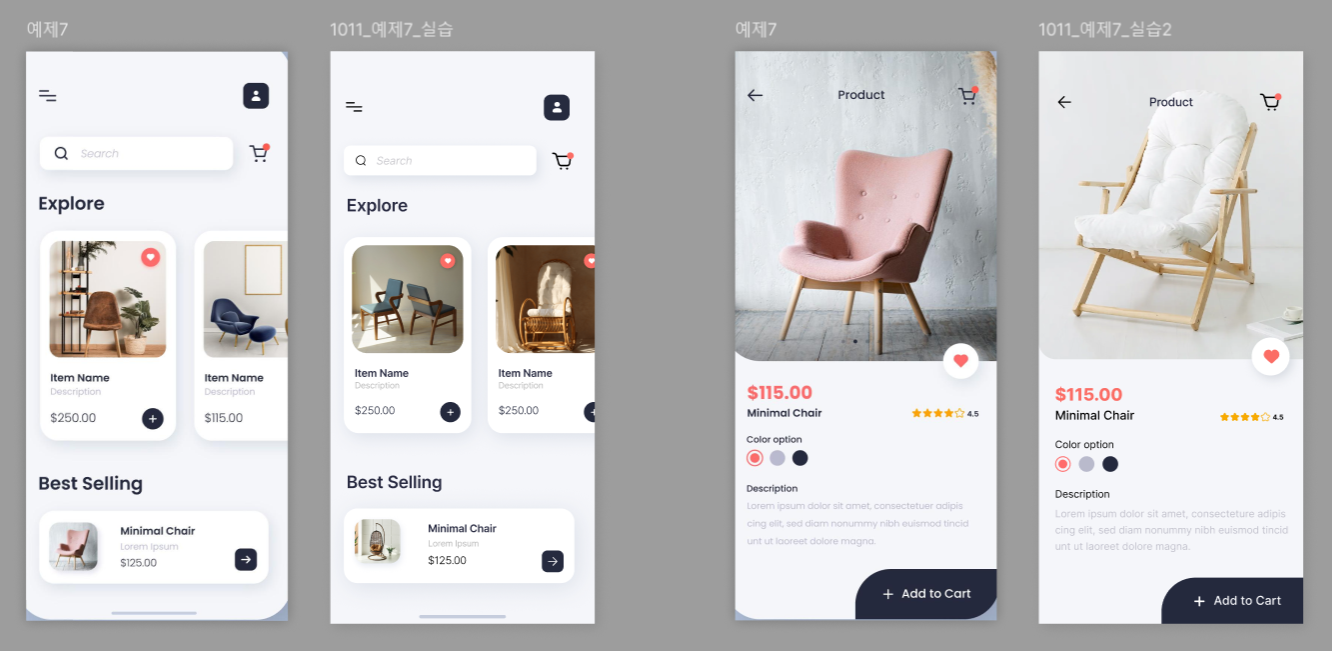
오늘은 컴포넌트 실습을 메인으로 2가지 예제를 실습했다.
다양한 화면 실습을 진행하면서 손도 점차 빨라지는 듯👍
예제를 완성한 후, 프레임, 섹션 정리까지 깔끔하게 진행했다

반복되는 요소들을 컴포넌트화하니, 속전속결이다🤸♂️

컴포넌트 설정하고, 오토 레이아웃까지 작업 완료!

컴포넌트 활용까지 더해지니, 레이어가 더 깔끔해진다!
[팀 작업 일지]
오후에는 팀작업 시작!
오늘은 팀원들과 함께 설문조사 질문지를 작성했다.


각자 작성해온 질문들을 취합+정리한 다음
구글 폼을 통해 설문조사 폼을 제작했다.
설문조사는 금요일부터 이번 주 주말까지 진행할 예정이다.
설문지는 유저들이 겪는 불편함, 원하는 개선을 알아내는 것에 초점을 두었다.
https://forms.gle/JHXqWnJwKCbDWEjbA
☕️프랜차이즈 카페 오더 어플 사용 실태 조사📝
💡 안녕하세요. UI/UX 인턴형 프로그램 6기 19조 UX에 샷☕️ 추가 팀입니다. 저희는 투썸플레이스의 멤버쉽 어플 ‘투썸 하트’ 사용의 문제를 정의하고 개선점을 찾기 위해 관련 어플을 이용하
docs.google.com
카페 오더를 사용해 본 적이 있다면☕
오더를 사용하면서 불편했던 경험이 있다면,
한 번씩 참여해주시면 감사하겠습니다🫶
본 설문에 응답해 주신 모든 내용은 조사 목적으로만 사용될 예정입니다.
오늘은 질문지 작성 + 폼 공유, 그리고 경쟁사 분석 정리까지 진행했다.
다음 주부터는 그동안 모았던 데이터, 유저리서치 등을 토대로 문제 정의에 들어간다.
다음 주에 진행될 내용은 카드소팅, 페르소나, 유저 리서치다!
본격적으로 문제를 정의해보는 시간🤔
오늘은 강사님께서 간단히 다음 주에 진행될 내용을 설명해 주셨다.
카드소팅을 통해 유저가 이 앱을 어떻게 인식하는지를 알 수 있다.
카드소팅
사용자가 제품의 정보/구조를 어떻게 인식하는지를
카드소팅 방법을 통해 알아내는 문제정의방식이다.
사용자에게 우리가 조사한 리서치 내용이 적힌 카드를 제공해
사용자가 원하는 방식으로 카드를 분류하게 한 후, 인사이트를 도출하면 된다.
아무래도 실제 사용자를 만나서 카드소팅을 하기에는.. 어려움이 있기에
팀원 모두 자신이 앱 사용자라는 마인드를 가지고 카드소팅을 진행한다고 한다.
카드 소팅을 토대로 페르소나 + 유저 저니맵 작성까지가 2주차 예정!

[오늘의 후기]
하루만에 설문을 작성해야 하다 보니 시간이 꽤 걸렸다.
하지만 다들 미리 질문을 대략적으로 구성해 왔기에 시간 내에 마칠 수 있었다!
아쉬운 점은.. 하루마다 해야 할 과제, 실습이 존재하기에
모든 과정을 완벽하게, 또 세심하게 진행할 수 없다는 점이 개인적으로 아쉽다.🥲
특히 설문조사 폼 자체도, 폼 내에서의 질문 강도 변화, 질문의 뉘앙스, 선택지 등
좀 더 고려해야 할 부분이 많았어서.. 이 부분이 좀 많이 아쉽다.
그래도 하루 만에 이정도면 정말 만족한다!
설문지에서 나온 인사이트와 후에 진행될 문제정의 과정을 진행하며
앞으로 발전해나가면 좋은 방향으로 더 나아갈 수 있을 것이다.
주말 동안은 좀 쉬고, 다시 또 열심히 달려보는 것으로 아좌좌🏃
본 후기는 유데미 x 스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (B-log) 리뷰로 작성 되었습니다. #UI/UX인턴형프로그램 #UI/UX인턴형프로그램6기 #유데미 #Udemy #스나이퍼팩토리 #웅진씽크빅 #인사이드아웃 #UI/UX디자인 #UI/UX디자이너 #디자이너교육 #디자이너인턴
'유데미 UIUX' 카테고리의 다른 글
| 🔥🔥불타는 화요일🔥🔥_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (2) | 2024.10.15 |
|---|---|
| 다음 공휴일까지 D-72라니🥲_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (2) | 2024.10.14 |
| 지나간 공휴일이 그리워요_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (5) | 2024.10.10 |
| 제로부터 시작하는 피그마_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (6) | 2024.10.08 |
| 월요팅과 함께 시작하는 피그마 기초_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (1) | 2024.10.07 |