
[10.10 DAY4]
달콤했던 한글날이 지나고 돌아온 목요일
이제 한글날이 지나서 크리스마스 전까지 공휴일이 없다....!
이 말은.. 이제 이번 주가 지나면 더 바빠질 예정이라는 것🏃
9 to 6 수업이라 확실히 시간이 훅훅 지나간다..🤸♂️
이제 앞으로 더 집중해야 할 테니 체력관리를 잘해야겠다.
[DAY4 실습]
오늘은 피그마에서 그룹핑과 오토레이아웃 실습이 진행되었다.
특히 오토레이아웃은 많이 사용되는 반응형이라 실습할 때 풀집중했던 기억이.. 🔥
| section | 하나의 그룹핑같은 느낌, 시안을 구분시켜 보여줄 때 사용한다 section의 컬러도 변경 가능하다 |
| group | 아이콘, 간단한 레이아웃 등을 단순히 묶을 때 사용한다(ctrl + g) *그룹/프레임 해제는 ungroup으로 풀 수 있다 |
| frame | 작업 변화나 유연한 사용이 필요할 때 쓴다 프로젝트 진행 시 그룹<프레임을 사용한다 *그룹/프레임 해제는 ungroup으로 풀 수 있다 |
| dev mode ready for dev |
dev mode = 개발자용 피그마 모드 section이나 frame 옆 </> 을 클릭하면 ready for dev 표시가 가능하다 ready for dev를 통해 개발 결정된 섹션을 표시할 수 있다 *툴바에서 dev mode 변경 버튼을 누르면 dev mode로 전환된다 |
| assets | ui 이미지, 프레임, 컴포넌트 등 하나의 요소 file/assets에서 assets를 클릭하면 내가 만든 에셋들이 모아져 있다 |

dev mode는 개발자들이 각 에셋들의 사이즈(정보)를 확인하고 가져갈 수 있는 모드다.
지난 예제까지는 하나 하나 요소를 만들어서 클론 디자인을 했다면,
이제부터는 ui 페이지를 그룹 지어서 볼 수 있어야 한다.
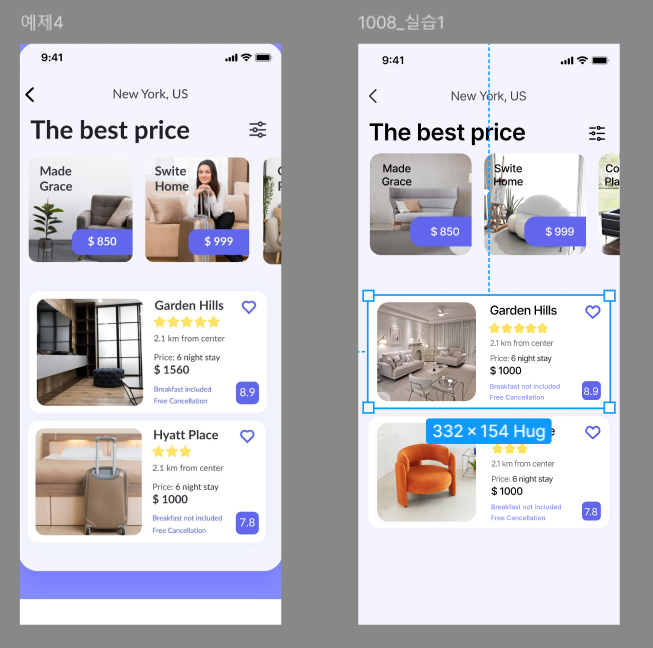
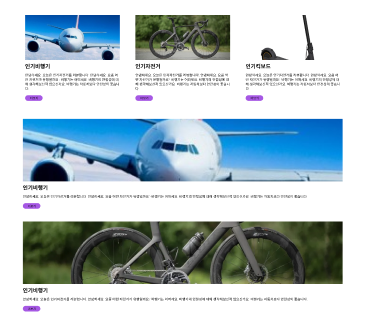
오늘은 클론 디자인 후, 각 요소를 블록화 해서 그룹핑하는 예제를 진행했다.
예제를 진행하면서 오토레이아웃도 작업해보았다.

각 요소의 사용법을 듣고, UI 화면 구성 실습을 진행했다.
이다음으로는 오토 레이아웃 실습을 진행했다.
오토레이아웃은 반응형으로 페이지를 만드는 기능이다.
ex. 모바일 사이즈 -> 태블릿 사이즈로 키워도 자연스럽게 페이지가 변형된다.
이 오토레이아웃을 이용하면, 반응형으로 모바일/웹페이지를 만들 수 있다.
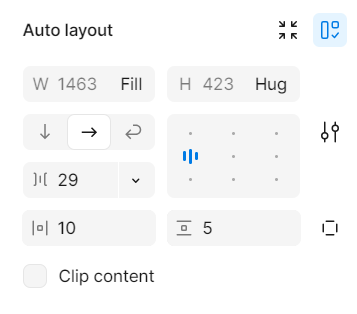
add auto layout을 걸면 오른쪽에 패널이 생성된다.

화살표를 눌러 정렬 기준 선택(아래, 위..)하면 자동으로 정렬이 된다.
빗금을 누르면 간격(gutter)도 알아서 조절이 된다
*간격 조절을 오토로 선택하면, 이 프레임 안에서 자동으로 간격이 설정된다.
- 오토로 설정해야 반응형 웹/모바일 페이지를 만들 수 있다.
좌우마진/상하마진 또한 조절 가능하다.
만약 콘텐츠보다 프레임을 작게 하고 싶다면,
clip content를 체크하면 콘텐츠를 잘라서 보여줄 수도 있다!

콘텐츠/컨테이너 기능
| contents | 안에 있는 소스들을 의미한다 |
| container | 밖에 있는 프레임을 의미한다 |
왜 이 개념이 중요한가?
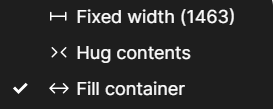
hug contents를 누르면 콘텐츠에 맞춰서 사이즈가 변경이 된다.
어디에 맞춰서 움직일까를 허그 기능을 통해 설정할 수 있다.
auto layout을 fixed width로 설정하면, 아무리 늘려도 사이즈가 반응하지 않는다.
오토레이아웃으로 에셋을 만들면 자연스러운 확장과 연동이 가능하다는 점!
배운 개념을 토대로 오토레이아웃 예제를 실습해 보았다.
오토레이아웃.. 반응형의 꽃🫶

두 개의 실습을 마친 후 오전 강의가 끝이 났다.
오후에는 사용자리서치를 팀원들과 함께 진행했다.
이전엔 데스크리서치, 백그라운드, 경쟁사 분석을 진행했으니,
이제 사용자리서치를 통해 인사이트를 도출할 시간이다!
사용자리서치는 정량/정성조사로 진행되며, 이를 통해 사용자의 사용행태를 파악할 수 있다.
정량조사는 설문조사/정성조사는 사용자 관찰이라고 할 수 있다.
정량조사(설문조사)를 하기 전 정성조사로 먼저 사용자를 관찰하고,
정량조사 데이터를 통해 결과를 파악하는 것으로 강사님께서 리서치 순서를 제시해 주셨다.
정성조사를 통해 심도 있게 사용자를 관찰하고, 인터뷰를 진행해
사용자가 어려움을 느끼는 부분을 체크하고, 설문을 통해 예측한 부분이 맞는지 체크해서 답을 얻는 것이다.
| *정량/정성조사 Tip 1) 사용자가 어떤 생각을 하는지 단서를 발견하기 2어느 정도 내용을 가지고 통계적으로 결과를 파악하기 |
설문조사는 결과를 예상하고 보통 진행을 하기 때문에
정성조사(심도 있게 사용자 관찰+인터뷰 진행 데이터)를 토대로
공급자가 아닌 사용자 입장에서 어려워할만한 부분을 예측한다.
나중에 제품이 완성이 된 후, 사용성 검증을 하는데 사용자 관찰과 굉장히 유사한 방식으로 진행된다.
하지만 UT(User Test)와 사용자 관찰조사의 다른 점이 있다.
집중하는 대상이 다르다는 점이다.
사용자 관찰은 유저에, UT는 사용성 자체에 집중하는 것이라는 차이가 있다.
휴리스틱 평가 또한 배웠다.
휴리스틱 평가는 제이콥 닐슨의 10가지 원칙에 의거해 제품/서비스를 평가하는 것이다.
훌륭한 사용성을 위해서는 여러 번 생각하고, 또 의심해봐야 하는 것 같다.
이게 정말 유저가 사용하기 편할까? 이게 꼭 필요할까?
끊임없이 고민하고 의심하기...🤔
| Check list 설문조사를 만들 때는 처음은 broad한 질문으로, 뒤는 점점 좁고 특정 단어를 사용한 설문으로 유도하기 설명이 필요하다면, 특정 단어에 대한 설명을 추가한다. ex. 어떤 기능인지, 무엇인지를 모르는 설문자가 있을 수 있기 때문이다. 사용자에게 너무 집요하게 물어보지 마세요. 사용자는 전문가가 아니라 일반 사람입니다. 너무 단계가 깊거나 어려운 질문은 지양하고 평이한 내용을 써주세요. |
[팀 작업일지]
우리 팀은 우선 기존 앱스토어/플레이스토어/SNS 내의 리뷰를 긁어서 분리해 보았다.
리뷰를 종합적으로 정독한 후, 큰 카테고리로 나누어 정리했다.

이다음으로는 기존 진행한 경쟁사 분석 중,
우리가 페인포인트로 선정한 포인트를 중점으로 조사/분석을 진행했다.
리뷰 자체에서 인사이트를 얻어가기도 했지만,
선정한 경쟁사 어플을 사용해 보면서 발견한 포인트도 있었다.
역시 직접 사용해 봐야 불편함을 더 체감할 수 있는 것 같다.
내일은 폼 질문지 작성을 완료해 설문을 진행할 예정이다.
오늘 미리 질문을 좀 생각해 정리해 두어야겠다.

[오늘의 후기]
이미 기존에 있는 서비스를 더 낫게 개선해야 하기 때문에
좀 더 생각하고, 유저에게 깊게 다가가야 한다.
여유가 된다면 경쟁사 어플을 사용해 보고 직접 경험을 정리해 봐야겠다.
우리가 도출한 페인포인트와 실제 사용자가 생각하는 페인포인트가 같을까?
그리고 현재 어플에 대해 어떻게 생각하는지가 궁금하다.
내가 생각했던 것처럼 유저도 이 포인트를 불편하게 생각했을까?
설문조사를 통해 유저의 목소리를 듣는 게 기대된다.
내일은 금요일이니 조금만 더 힘내서 이번 주를 마무리하자!

본 후기는 유데미 x 스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (B-log) 리뷰로 작성 되었습니다. #UI/UX인턴형프로그램 #UI/UX인턴형프로그램6기 #유데미 #Udemy #스나이퍼팩토리 #웅진씽크빅 #인사이드아웃 #UI/UX디자인 #UI/UX디자이너 #디자이너교육 #디자이너인턴
'유데미 UIUX' 카테고리의 다른 글
| 다음 공휴일까지 D-72라니🥲_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (2) | 2024.10.14 |
|---|---|
| 🌰달디달고 달디단 금요일🌰_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (4) | 2024.10.11 |
| 제로부터 시작하는 피그마_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (6) | 2024.10.08 |
| 월요팅과 함께 시작하는 피그마 기초_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (1) | 2024.10.07 |
| 6기 지원과 합격 그리고 OT까지_유데미x스나이퍼팩토리 UI/UX 인턴형 프로그램 6기 (2) | 2024.10.04 |